Featured Post
 Featured Post
Featured Post
Cara Membuat Popular Post Warna Warni Di Blog Terbaru
Popular post adalah daftar / urutan artikel yang paling banyak dilihat yang fungsinya sama seperti gadget random post, related post dan rece...
Popular post adalah daftar / urutan artikel yang paling banyak dilihat yang fungsinya sama seperti gadget random post, related post dan recent post yaitu untuk navigasi atau memudahkan para pengunjung mejelajahi seluruh konten postingan yang ada di blogspot, wordpress, mwb maupun website dengan mudah. Dan pasti sobat blogger pernah blogwalking atau berkunjung ke blog blog lain dan melihat sebuah widget most popular post ada yang bergerak, berjalan, memiliki scroll maupun yang warna warni dengan nomor dan bentuk yang keren terpasang biasanya pada sidebar template blog yang membuat tampilan blog menjadi sangat menarik untuk dilihat. Sebenarnya itu adalah widget popular post bawaan blog yang di pasang namun telah di modifikasi / costumize dengan menambahkan beberapa kode css pada php / html blog yang bisa sobat lakukan jika ingin menambah atau menampilkan popular posts yang berwarna warni dengan Title Only (hanya judul artikel) atau with thumbnails (dengan gambar) agar mempercantik tampilan blog.
Kali ini saya akan share gimana Cara Membuat Popular Post Warna Warni Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang / menambahkan widget most popular posts keren pada sidebar template blogger.
Cara Membuat Popular Post Warna Warni Di Blog :
1. Bikin popular post warna warni seperti diatas yaitu dengan cara pertama masuk tata letak lalu klik Tambahkan Gadget pada bagian sidebar
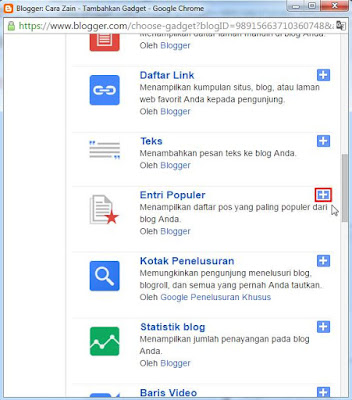
2. Kemudian klik tombol tambah pada Entri Populer / Popular Post
3. Setelah itu konfigurasi widget tersebut sesuai keinginan sobat, centang thumbnail gambar jika sobat ingin membuat populer post dengan gambar (with thumbnail) atau kosongkan bila ingin hanya judul (title only), jika sudah bisa klik tombol Simpan maka widget popular post biasa bawaan blogger sudah terpasang
4. Selanjutnya kita akan mengubah nya menjadi lebih berwarna dan keren yaitu dengan cara masuk ke menu Template dan klik Edit HTML
5. Kemudian cari kode ]]></b:skin> atau </style>, gunakan Ctrl+F untuk memudahkan pencarian
6. Setelah itu silahkan sobat pilih dibawah ini ada beberapa pilihan tipe widget popular post yang berbagai macam bentuk dan warna yang keren dan bagus lalu copy script kode nya :
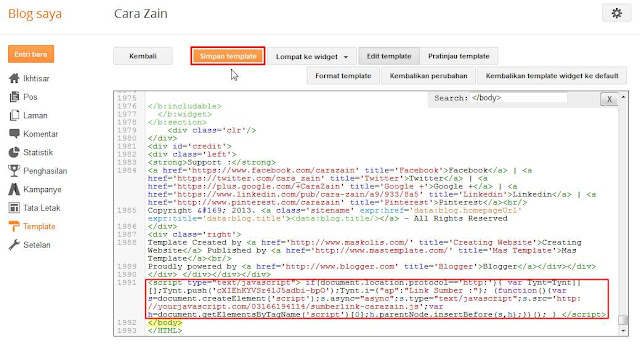
Jika sudah memilih tipe dari widget tersebut dan copy scriptnya selanjutnya masukkan script tersebut tepat diatas kode ]]></b:skin> atau </style> seperti pada gambar dibawah ini dan klik Simpan template.. Selesai dan lihat hasilnya
7. Berikut adalah tampilan tampilan blog yang berhasil atau work 100% dalam membuat popular post warna warni dengan berbagai tipe :
Nah itulah bagaimana cara membuat popular post warna warni di blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 9:35 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Popular Post Warna Warni Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang / menambahkan widget most popular posts keren pada sidebar template blogger.
Cara Membuat Popular Post Warna Warni Di Blog :
1. Bikin popular post warna warni seperti diatas yaitu dengan cara pertama masuk tata letak lalu klik Tambahkan Gadget pada bagian sidebar
2. Kemudian klik tombol tambah pada Entri Populer / Popular Post
3. Setelah itu konfigurasi widget tersebut sesuai keinginan sobat, centang thumbnail gambar jika sobat ingin membuat populer post dengan gambar (with thumbnail) atau kosongkan bila ingin hanya judul (title only), jika sudah bisa klik tombol Simpan maka widget popular post biasa bawaan blogger sudah terpasang
4. Selanjutnya kita akan mengubah nya menjadi lebih berwarna dan keren yaitu dengan cara masuk ke menu Template dan klik Edit HTML
5. Kemudian cari kode ]]></b:skin> atau </style>, gunakan Ctrl+F untuk memudahkan pencarian
6. Setelah itu silahkan sobat pilih dibawah ini ada beberapa pilihan tipe widget popular post yang berbagai macam bentuk dan warna yang keren dan bagus lalu copy script kode nya :
 |
| TIPE 1 |
/*----- TAB POPULER -----*/
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:63px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:63px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
 |
| TIPE 2 |
/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 7 0 0}
.PopularPosts .item-snippet{font-size:11px}
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 7 0 0}
.PopularPosts .item-snippet{font-size:11px}
 |
| TIPE 3 |
/* Popular Post */
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:50px;
height:50px;
float:left;
}
.PopularPosts ul li {
background-color:#eee;
margin:0 10% .4em 0 !important;
padding:.5em 1.5em .5em .5em !important;
counter-increment:num;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a, .PopularPosts ul li a {
font-weight:normal;
color:#000 !important;
text-decoration:none;
}
.PopularPosts ul li:before {
content:counter(num) !important;
display:block;
position:absolute;
background-color:#333;
color:#fff !important;
width:22px;
height:22px;
line-height:22px;
text-align:center;
top:0px;
right:0px;
padding-right:0px !important;
}
/* Set color and level */
.PopularPosts ul li:nth-child(1) {background-color:#A51A5D;margin-right:1% !important}
.PopularPosts ul li:nth-child(2) {background-color:#F53477;margin-right:2% !important}
.PopularPosts ul li:nth-child(3) {background-color:#FD7FAA;margin-right:3% !important}
.PopularPosts ul li:nth-child(4) {background-color:#FF9201;margin-right:4% !important}
.PopularPosts ul li:nth-child(5) {background-color:#FDCB01;margin-right:5% !important}
.PopularPosts ul li:nth-child(6) {background-color:#DEDB00;margin-right:6% !important}
.PopularPosts ul li:nth-child(7) {background-color:#89C237;margin-right:7% !important}
.PopularPosts ul li:nth-child(8) {background-color:#44CCF2;margin-right:8% !important}
.PopularPosts ul li:nth-child(9) {background-color:#01ACE2;margin-right:9% !important}
.PopularPosts ul li:nth-child(10) {background-color:#94368E;margin-right:10% !important}
.PopularPosts .item-thumbnail {
margin:0 0 0 0;
}
.PopularPosts .item-snippet {
font-size:11px;
}
.widget-content ul li{margin:0;padding:6px 0px;border-bottom:1px solid #ededed
}
.widget-content ul li:last-child{border-bottom:medium none !important
}
.widget-content ul li a{color:#333
}
.widget-content ul li a:hover{color:#C80441
}
.item-date {font-size:11px;font-style:italic;font-weight:bold;color:#FFCC00
}
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:50px;
height:50px;
float:left;
}
.PopularPosts ul li {
background-color:#eee;
margin:0 10% .4em 0 !important;
padding:.5em 1.5em .5em .5em !important;
counter-increment:num;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a, .PopularPosts ul li a {
font-weight:normal;
color:#000 !important;
text-decoration:none;
}
.PopularPosts ul li:before {
content:counter(num) !important;
display:block;
position:absolute;
background-color:#333;
color:#fff !important;
width:22px;
height:22px;
line-height:22px;
text-align:center;
top:0px;
right:0px;
padding-right:0px !important;
}
/* Set color and level */
.PopularPosts ul li:nth-child(1) {background-color:#A51A5D;margin-right:1% !important}
.PopularPosts ul li:nth-child(2) {background-color:#F53477;margin-right:2% !important}
.PopularPosts ul li:nth-child(3) {background-color:#FD7FAA;margin-right:3% !important}
.PopularPosts ul li:nth-child(4) {background-color:#FF9201;margin-right:4% !important}
.PopularPosts ul li:nth-child(5) {background-color:#FDCB01;margin-right:5% !important}
.PopularPosts ul li:nth-child(6) {background-color:#DEDB00;margin-right:6% !important}
.PopularPosts ul li:nth-child(7) {background-color:#89C237;margin-right:7% !important}
.PopularPosts ul li:nth-child(8) {background-color:#44CCF2;margin-right:8% !important}
.PopularPosts ul li:nth-child(9) {background-color:#01ACE2;margin-right:9% !important}
.PopularPosts ul li:nth-child(10) {background-color:#94368E;margin-right:10% !important}
.PopularPosts .item-thumbnail {
margin:0 0 0 0;
}
.PopularPosts .item-snippet {
font-size:11px;
}
.widget-content ul li{margin:0;padding:6px 0px;border-bottom:1px solid #ededed
}
.widget-content ul li:last-child{border-bottom:medium none !important
}
.widget-content ul li a{color:#333
}
.widget-content ul li a:hover{color:#C80441
}
.item-date {font-size:11px;font-style:italic;font-weight:bold;color:#FFCC00
}
 |
| TIPE 4 |
.PopularPosts ul,.PopularPosts li,.PopularPosts li a{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}.PopularPosts ul{margin:0;list-style:none;color:black;counter-reset:num}.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}.item-thumbnail img{float:left;margin:0 10px 0 0}.PopularPosts a{color:#fff!important}.PopularPosts a:hover{color:#222!important}.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}.PopularPosts ul li:nth-child(1){background-color:#A51A5D}.PopularPosts ul li:nth-child(2){background-color:#F53477}.PopularPosts ul li:nth-child(3){background-color:#FD7FAA}.PopularPosts ul li:nth-child(4){background-color:#FF9201}.PopularPosts ul li:nth-child(5){background-color:#FDCB01}.PopularPosts ul li:nth-child(6){background-color:#DEDB00}.PopularPosts ul li:nth-child(7){background-color:#89C237}.PopularPosts ul li:nth-child(8){background-color:#44CCF2}.PopularPosts ul li:nth-child(9){background-color:#01ACE2}.PopularPosts ul li:nth-child(10){background-color:#94368E}.cloud-label-widget-content{text-align:left}.label-size{display:block;background:#fff;float:left;margin:0 2px 2px 0;color:#000!important;border:1px solid #ccc;padding:5px}.label-size:hover{border:1px solid #000;color:#000!important}.label-size a:hover{color:#000!important}
 |
| TIPE 5 |
/* Pengaturan Warna */ .PopularPosts ul li:nth-child(1) {background-color:#E11E28;margin-right:1%} .PopularPosts ul li:nth-child(2) {background-color:#FD3C03;margin-right:2%} .PopularPosts ul li:nth-child(3) {background-color:#FECB09;margin-right:3%} .PopularPosts ul li:nth-child(4) {background-color:#6EBE27;margin-right:4%} .PopularPosts ul li:nth-child(5) {background-color:#149A48;margin-right:5%} .PopularPosts ul li:nth-child(6) {background-color:#5BBFF1;margin-right:6%} .PopularPosts ul li:nth-child(7) {background-color:#61469C;margin-right:7%} .PopularPosts ul li:nth-child(8) {background-color:#863E86;margin-right:8%} .PopularPosts ul li:nth-child(9) {background-color:#863E62;margin-right:9%} .PopularPosts ul li:nth-child(10) {background-color:#815540;margin-right:10%} /*Custom Popular Post*/ .PopularPosts ul, .PopularPosts li, .PopularPosts li img, .PopularPosts li a, .PopularPosts li a img { margin:0 0; padding:0 0; list-style:none; border:none; background:none; outline:none;} .PopularPosts ul { margin:.5em 0; list-style:none; font:normal normal 13px/1.4 "Arial Narrow",Arial,Sans-Serif; color:black; counter-reset:num;} .PopularPosts ul li img { display:block; margin:0 10px 0 10px; width:50px; height:50px; float:left;} .PopularPosts ul li { background-color:#eee; margin:0 10% .4em 0; padding:.5em 1.5em .5em .5em; counter-increment:num; position:relative;} .PopularPosts ul li:before, .PopularPosts ul li .item-title a { font-weight:bold; font-size:120%; color:inherit; text-decoration:none;} .PopularPosts ul li:before { content:counter(num); display:block; position:absolute; background-color:black; color:white; width:30px; height:30px; line-height:30px; text-align:center; top:50%; right:-10px; margin-top:-15px; -webkit-border-radius:30px; -moz-border-radius:30px; border-radius:30px;}
Jika sudah memilih tipe dari widget tersebut dan copy scriptnya selanjutnya masukkan script tersebut tepat diatas kode ]]></b:skin> atau </style> seperti pada gambar dibawah ini dan klik Simpan template.. Selesai dan lihat hasilnya
7. Berikut adalah tampilan tampilan blog yang berhasil atau work 100% dalam membuat popular post warna warni dengan berbagai tipe :
 |
| TIPE 1 ( TITLE ONLY) |
 |
| TIPE 1 (WITH THUMBNAIL) |
 |
| TIPE 2 (TITLE ONLY) |
 |
| TIPE 2 (WITH THUMBNAIL) |
 |
| TIPE 3 (TITLE ONLY) |
 |
| TIPE 3 (WITH THUMBNAIL) |
 |
| TIPE 4 (TITLE ONLY) |
 |
| TIPE 4 (WITH THUMBNAIL) |
 |
| TIPE 5 (TITLE ONLY) |
 |
| TIPE 5 (WITH THUMBNAIL) |
Nah itulah bagaimana cara membuat popular post warna warni di blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 9:35 PM New Google SEO Bandung, Indonesia

Cara Membuat Popular Post Warna Warni Di Blog Terbaru
Posted by BISNIS ONLINE on Saturday, September 17, 2016
Untuk mendapatkan banyak traffic sebuah situs salah satunya adalah melalui sosial media seperti facebook, twitter, google plus jadi sangat baik untuk menghubungkan blog, wordpress, website dengan media sosial. Sebelumnya saya pernah share Cara Membuat Widget Like Box Facebook yang biasanya dipasang pada sidebar maupun footer blog, sedangkan untuk tutorial ini berbeda sebab kita akan memasang fanspage facebook secara melayang di halaman / page blog yang bentuknya keren dan menggunakan tombol close jadi pengunjung tidak akan terganggu oleh gadget likebox fans page fb ini. Adapun kegunaan menampilkan / menambahkan fan page facebook pada blog yaitu agar pengunjung dapat menyukai fanspage kita tanpa terkecuali, semakin banyak yang like maka akan semakin bagus karena setiap kali sobat share artikel / postingan di fanspage fb maka akan muncul juga di beranda orang yang sudah like fanspage sobat secara otomatis jadi sangat baik buat sobat memasang fanspage facebook ini dengan cara membuat gadget baru pada layout dan memasukkan beberapa script kode.
Kali ini saya akan share gimana Cara Membuat Fanspage Facebook Melayang Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang like box fans page fb melayang pada blogspot.
Cara Membuat Lika Fan Page Facebook Di Blogger Secara Float :
1. Bikin pop up Fanspage FB seperti diatas yaitu dengan cara masuk menu Layout atau Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan semua kode berikut ke dalam kotak konten :
#Ganti tulisan warna merah dengan alamat fanspage facebook sobat
4. Terakhir klik tombol Simpan setelan.. Selesai
6. Berikut adalah tampilan blog yang berhasil dipasang like box fanspage facebook keren yang melayang saat awal membuka blog :
Nah itulah bagaimana cara membuat fanspage facebook melayang di blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 9:55 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Fanspage Facebook Melayang Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang like box fans page fb melayang pada blogspot.
Cara Membuat Lika Fan Page Facebook Di Blogger Secara Float :
1. Bikin pop up Fanspage FB seperti diatas yaitu dengan cara masuk menu Layout atau Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan semua kode berikut ke dalam kotak konten :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style>
#fanback {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#fan-exit {
width:100%;
height:100%;
}
#fanbox {
background:white;
width:420px;
height:270px;
position:absolute;
top:58%;
left:63%;
margin:-220px 0 0 -375px;
-webkit-box-shadow: inset 0 0 50px 0 #939393;
-moz-box-shadow: inset 0 0 50px 0 #939393;
box-shadow: inset 0 0 50px 0 #939393;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: -220px 0 0 -375px;
}
#fanclose {
float:right;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiYCSPP5uivSfPvjq5OspQzvJBtrIwDRVV7PhXjag6eq0yFjcFZgi1sspsjQGFE1tju1_IQhChKAGUmy_S6-7nzETLZF4VsXM8rIGulbMmWoy23D1-GbQEQzPafXun3j8RaP5ZlKpWcJsA/s1600/fanclose.png) repeat;
height:15px;
padding:20px;
position:relative;
padding-right:40px;
margin-top:-20px;
margin-right:-22px;
}
.remove-borda {
height:1px;
width:366px;
margin:0 auto;
background:#F3F3F3;
margin-top:16px;
position:relative;
margin-left:20px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#fanback').delay(100).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fanback'>
<div id='fan-exit'>
</div>
<div id='fanbox'>
<div id='fanclose'>
</div>
<div class='remove-borda'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/carazain&width=402&height=255&colorscheme=light&show_faces=true&border_color=%23E2E2E2&stream=false&header=false'
style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'></iframe>
<center>
<span id="linkit"><a href="https://goo.gl/1hk8xa">Get This Widget</a></span></center>
</div>
</div>
#Ganti tulisan warna merah dengan alamat fanspage facebook sobat
Jika sudah sobat bisa langsung klik Simpan..
4. Terakhir klik tombol Simpan setelan.. Selesai
6. Berikut adalah tampilan blog yang berhasil dipasang like box fanspage facebook keren yang melayang saat awal membuka blog :
Nah itulah bagaimana cara membuat fanspage facebook melayang di blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 9:55 PM New Google SEO Bandung, Indonesia

Cara Membuat Fanspage Facebook Melayang Di Blog Terbaru
Posted by BISNIS ONLINE on Wednesday, September 14, 2016
Biasanya banyak para copaser yang tidak bertanggung jawab saat mengcopy artikel blogspot, wordpress, website kita yaitu tanpa menulis / menyertakan / mencantumkan link sumber halaman nya yang bisa saja dapat merugikan kedua belah pihak. Untuk mengatasinya ada sebuah tips dan trik yaitu dengan membuat sumber link otomatis yang akan bekerja ketika ada orang yang mengcopy postingan sobat maka sumber link akan muncul sendiri atau ikut tercopy juga secara otomatis pada bagian bawah jadi dapat mengingatkan para pencuri konten agar menampilkan / menaruh sumber link dari artikel blog sobat yang di copas. Untuk cara memasang nya juga mudah hanya dengan menambahkan beberapa script ke dalam html template blogger sobat tapi tidak direkomendasikan untuk blog tutorial sebab banyak koding yang jika dipasang sumber link maka akan mengganggu.
Kali ini saya akan share gimana Cara Membuat Sumber Link Otomatis Saat Blog Di Copas Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat link sumber otomatis ketika postingan di copy paste pada blog.
Cara Membuat Link Sumber Di Blog Otomatis :
1. Bikin sumber link otomatis seperti diatas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Kemudian cari kode </body> , biasanya ada di bagian paling bawah html
3. Setelah itu masukkan kode berikut tepat diatas kode </body> :
Jika sudah sobat bisa klik Simpan template.. Selesai
4. Berikut adalah hasil copyan dari blog yang berhasil dipasang sumber link otomatis :
Nah itulah bagaimana cara membuat link otomatis saat blog di copas dengan mudah dan cepat.
Silahkan dicoba Eco Racing 3:19 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Sumber Link Otomatis Saat Blog Di Copas Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat link sumber otomatis ketika postingan di copy paste pada blog.
Cara Membuat Link Sumber Di Blog Otomatis :
1. Bikin sumber link otomatis seperti diatas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Kemudian cari kode </body> , biasanya ada di bagian paling bawah html
3. Setelah itu masukkan kode berikut tepat diatas kode </body> :
<script type="text/javascript"> if(document.location.protocol=='http:'){ var Tynt=Tynt||[];Tynt.push('cXIEhKYVSr4lJ5adbi-bpO');Tynt.i={"ap":"Link Sumber :"}; (function(){var s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://yourjavascript.com/03166194114/sumberlink-carazain.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})(); } </script>
Jika sudah sobat bisa klik Simpan template.. Selesai
4. Berikut adalah hasil copyan dari blog yang berhasil dipasang sumber link otomatis :
Nah itulah bagaimana cara membuat link otomatis saat blog di copas dengan mudah dan cepat.
Silahkan dicoba Eco Racing 3:19 AM New Google SEO Bandung, Indonesia
Selain memasukkan tulisan dan gambar pada posting blog, wordpress, website, menambahkan / mengupload video kedalam postingan di situs web mungkin juga diperlukan bagi blog yang memposting artikel tentang tutorial, game, musik, film yang membutuhkan dukungan video agar memudahkan pengunjung dan membuat blog menjadi lebih menarik sebab tidak semua pengunjung dapat mengerti hanya dengan melalui tulisan dan gambar tanpa memasang video streaming yang dapat menampilkan tutorial atau lain sebagainya secara rinci, nyata dan lebih jelas. Maka dari itu, banyak para blogger yang menaruh video di setiap artikel blogspot nya baik dengan mengunggah file video atau menggunakan youtube yang merupakan situs berbagi video terbesar dan paling popular di internet. Adapun untuk cara memasukan video ke postingan blog ada 2 cara yaitu pertama dengan mengambil kode embed dari youtube dan kedua lewat fasilitas insert video yang ada di blogger itu sendiri.
Kali ini saya akan share gimana Cara Memasukkan Video Youtube Ke Postingan Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin upload atau menambahkan video kedalam / pada posting artikel di blogspot dengan cepat melalui 2 cara mudah.
Cara Memasukan Video Youtube Menggunakan Kode Embed :
1. Buka youtube - cari video yang ingin dimasukkan ke postingan blog sobat - jika sudah klik tombol share yang ada dibawah - klik lagi pilihan Embed - lalu copy semua script yang muncul atau tampil yang merupakan kode embed dari video tersebut
2. Kemudian kita akan masukan video tersebut ke blog dengan cara masuk dashboard dan klik Entri baru untuk membuat artikel yang akan dipasang video
3. Setelah itu isi judul - klik mode HTML - lalu paste / masukkan kode embed yang sudah didapatkan tadi ke kotak dan bisa menambahkan kode <center> . . . </center> agar posisi video berada di tengah
4. Selanjutnya sobat bisa klik mode compose untuk melihat hasilnya lalu klik Publikasin.. Selesai
5. Berikut adalah contoh hasil dari memasukkan video menggunakan kode embed ( klik tombol play untuk memutar video ) :
Cara Memasukkan Video Youtube Menggunakan Menu Insert Video :
1. Buat Entri / Artikel baru - Isi judul - klik Mode Compose - lalu klik icon Insert A Video seperti pada gambar
2. Maka akan muncul tampilan berikut, jika sobat ingin upload video dari yang ada di komputer bisa klik tombol Pilih Video Untuk Unggah, sedangkan kalau ingin dari youtube sobat bisa langsung klik tab From Youtube
3. Kemudian pada kotak search sobat bisa masukkan judul video atau alamat link video dari youtube untuk mencari video yang akan ditambahkan pada postingan blog, jika sudah sobat klik tombol Pilih
4. Selanjutnya sobat bisa klik Publikasikan untuk memposting.. Selesai
5. Berikut adalah contoh hasil dari memasukkan video youtube memakai menu insert video ( klik tombol play untuk memutar video ) :
Nah itulah 2 cara bagaimana cara memasukan video youtube kedalam postingan blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 9:16 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Memasukkan Video Youtube Ke Postingan Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin upload atau menambahkan video kedalam / pada posting artikel di blogspot dengan cepat melalui 2 cara mudah.
Cara Memasukan Video Youtube Menggunakan Kode Embed :
1. Buka youtube - cari video yang ingin dimasukkan ke postingan blog sobat - jika sudah klik tombol share yang ada dibawah - klik lagi pilihan Embed - lalu copy semua script yang muncul atau tampil yang merupakan kode embed dari video tersebut
2. Kemudian kita akan masukan video tersebut ke blog dengan cara masuk dashboard dan klik Entri baru untuk membuat artikel yang akan dipasang video
3. Setelah itu isi judul - klik mode HTML - lalu paste / masukkan kode embed yang sudah didapatkan tadi ke kotak dan bisa menambahkan kode <center> . . . </center> agar posisi video berada di tengah
4. Selanjutnya sobat bisa klik mode compose untuk melihat hasilnya lalu klik Publikasin.. Selesai
5. Berikut adalah contoh hasil dari memasukkan video menggunakan kode embed ( klik tombol play untuk memutar video ) :
Cara Memasukkan Video Youtube Menggunakan Menu Insert Video :
1. Buat Entri / Artikel baru - Isi judul - klik Mode Compose - lalu klik icon Insert A Video seperti pada gambar
2. Maka akan muncul tampilan berikut, jika sobat ingin upload video dari yang ada di komputer bisa klik tombol Pilih Video Untuk Unggah, sedangkan kalau ingin dari youtube sobat bisa langsung klik tab From Youtube
3. Kemudian pada kotak search sobat bisa masukkan judul video atau alamat link video dari youtube untuk mencari video yang akan ditambahkan pada postingan blog, jika sudah sobat klik tombol Pilih
4. Selanjutnya sobat bisa klik Publikasikan untuk memposting.. Selesai
5. Berikut adalah contoh hasil dari memasukkan video youtube memakai menu insert video ( klik tombol play untuk memutar video ) :
Nah itulah 2 cara bagaimana cara memasukan video youtube kedalam postingan blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 9:16 AM New Google SEO Bandung, Indonesia

Cara Memasukkan Video Youtube Ke Postingan Blog Terbaru
Posted by BISNIS ONLINE on Monday, September 12, 2016
Kotak script atau yang biasa para blogger sebut yaitu text box area adalah sebuah kotak yang di dalam nya dapat dimasukkan tulisan atau script code baik yang biasa maupun dengan fungsi scroll agar terlihat rapi dan teratur pada sebuah postingan di blogspot, wordpress, atau website sehingga pengunjung pun nyaman ketika sedang membaca artikel yang ada di situs web tersebut. Untuk memasang / membuat kotak html blog kita hanya perlu memasukkan / menambahkan kode script ke dalam posting blog yang dapat kita atur bentuk dan warna kotak script tersebut supaya tampilan nya terlihat keren dan bagus.
Kali ini saya akan share gimana Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat text box area yang keren pada artikel / posting di blogspot.
Cara Membuat Kotak Script Di Postingan :
1. Bikin kotak teks html seperti diatas yaitu dengan cara masuk dashboard blog dan klik Entri Baru untuk membuat artikel baru yang akan ditambahkan kotak script
2. Kemudian isi judul dan klik mode HTML
3. Setelah itu masukkan kode berikut, masih dalam mode HTML :
#Ganti tulisan warna merah dengan script atau tulisan yang akan sobat masukkan dalam kotak
Jika sudah klik Mode Compose untuk melihat hasilnya
4. Berikut adalah tampilan kotak script biasa tanpa scroll yang telah sobat buat..
Jika sobat ingin menggunakan scroll pada kotak script tersebut tinggal menambahkan kode yang berwarna biru seperti dibawah ini
#Untuk mengatur ukuran bisa ubah angka height (tinggi) dan widht (lebar) nya
Jika sudah bisa klik Publikasikan untuk mengepost artikel.. Selesai
5. Berikut adalah pilihan text box / kotak script yang berbagai macam bentuk dan warna yang bisa sobat gunakan agar terlihat lebih keren :
#Jika ingin menambahkan scroll tinggal menambahkan kode height widht dan overflow seperti pada langkah no 4 di atas
Nah itulah bagaimana cara membuat kotak script di dalam postingan blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 1:00 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat text box area yang keren pada artikel / posting di blogspot.
Cara Membuat Kotak Script Di Postingan :
1. Bikin kotak teks html seperti diatas yaitu dengan cara masuk dashboard blog dan klik Entri Baru untuk membuat artikel baru yang akan ditambahkan kotak script
2. Kemudian isi judul dan klik mode HTML
3. Setelah itu masukkan kode berikut, masih dalam mode HTML :
<div style="background-color: white; border: 3px #eeeeee solid; padding: 10px; text-align: left;">
.Masukkan Kode Script Sobat Disini.</div>
#Ganti tulisan warna merah dengan script atau tulisan yang akan sobat masukkan dalam kotak
Jika sudah klik Mode Compose untuk melihat hasilnya
4. Berikut adalah tampilan kotak script biasa tanpa scroll yang telah sobat buat..
Jika sobat ingin menggunakan scroll pada kotak script tersebut tinggal menambahkan kode yang berwarna biru seperti dibawah ini
<div style="background-color: white; border: 3px #eeeeee solid; padding: 10px; text-align: left; height: 100px; width: 520px; overflow: auto;">
.Masukkan Kode Script Sobat Disini.</div>
#Untuk mengatur ukuran bisa ubah angka height (tinggi) dan widht (lebar) nya
Jika sudah bisa klik Publikasikan untuk mengepost artikel.. Selesai
5. Berikut adalah pilihan text box / kotak script yang berbagai macam bentuk dan warna yang bisa sobat gunakan agar terlihat lebih keren :
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">
Kode Script Sobat Disini</div>
Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-radius: 10px; border: 4px solid #999; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="border: 2px #610B38 dashed; padding: 10px; background-color:#57AA52; tex>t-align: left;"> Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="border: 3px #5f200e double; padding: 10px; background-color: #82CAFA; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 2px #006400 inset; padding: 10px; background-color: #d5839f; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 2px #1B1A76 dotted; padding: 10px; background-color:#c2c2c2; text-align: left;"> Kode Script Sobat Disini</div>
#Jika ingin menambahkan scroll tinggal menambahkan kode height widht dan overflow seperti pada langkah no 4 di atas
Nah itulah bagaimana cara membuat kotak script di dalam postingan blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 1:00 AM New Google SEO Bandung, Indonesia

Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru
Posted by BISNIS ONLINE on Sunday, September 11, 2016
Form Contact Us adalah sebuah halaman form yang biasanya ada di menu tab blogspot, wordpress, joomla, website yang berfungsi jika pengunjung ingin bertanya sesuatu hal atau memberikan kritik dan saran kepada si pemilik situs web tersebut secara personal / privasi maka dapat menggunakan form hubungi kami tersebut. Banyak para blogger yang telah memasang formulir kontak pada blog nya baik di sidebar, footer atau laman blog sebab selain pembaca / visitor dapat mengirim pesan pribadi, juga untuk melengkapi fitur dari sebuah blog agar terlihat lebih professional. Ada banyak cara untuk pasang halaman kontak di blog bisa menggunakan script html buatan sendiri, widget bawaan dari blogger atau juga bisa melalui layanan gratis di internet yang keren dan dapat dipasang di pages blog seperti situs 123ContactForm.com , FoxyForm.com . Namun kita akan menggunakan layanan dari foxyform karena pembuatannya yang sangat mudah dan tanpa ribet selain itu juga lebih aman karena menggunakan captcha (anti spam).
Kali ini saya akan share gimana Cara Membuat Form Halaman Contact Us Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan / memasang formulir hubungi / kontak kami pada blog dengan mudah.
Cara Membuat Halaman Kontak Di Blog :
1. Bikin form contact us seperti diatas yaitu dengan cara buka http://foxyform.com/ maka akan muncul tampilan berikut
#Bagian Setting ada pilihan title, name, e-mail dan subject, sobat bisa centang nama dan email
#Bagian Advances Settings untuk mengatur warna background dan font yang digunakan
#Bagian Target E-mail Address masukkan alamat email sobat untuk digunakan pada form kontak
#Bagian Captcha isi
#Bagian preview untuk melihat hasil setting
Jika sudah di setting, sobat bisa klik tombol Create Formular
2. Maka akan muncul HTML Code form kontak yang telah dibuat, sobat bisa copy semua script kode tersebut untuk dipasang pada blog
3. Kemudian masuk ke dashboard blog - Laman lalu klik Laman baru
4. Setelah itu isi judul Laman dan klik mode HTML
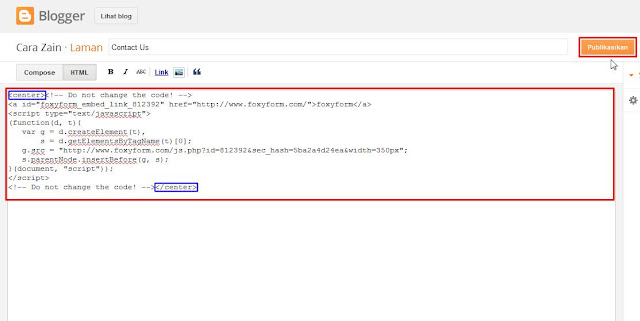
5. Selanjutnya masukkan kode form kontak yang telah di copy tadi ke dalam kotak seperti pada gambar, bisa menambahkan kode <center> . . . </center> agar widget berada ditengah lalu klik tombol Publikasikan
6. Selesai.. untuk melihat hasilnya bisa klik tulisan Lihat
7. Berikut adalah tampilan form contact us yang telah berhasil di pasang pada halaman blog :
Nah itulah bagaimana cara membuat form halaman contact us di blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 3:50 AM New Google SEO Bandung, Indonesia
Cara Membuat Halaman Kontak Di Blog :
1. Bikin form contact us seperti diatas yaitu dengan cara buka http://foxyform.com/ maka akan muncul tampilan berikut
#Bagian Setting ada pilihan title, name, e-mail dan subject, sobat bisa centang nama dan email
#Bagian Advances Settings untuk mengatur warna background dan font yang digunakan
#Bagian Target E-mail Address masukkan alamat email sobat untuk digunakan pada form kontak
#Bagian Captcha isi
#Bagian preview untuk melihat hasil setting
Jika sudah di setting, sobat bisa klik tombol Create Formular
2. Maka akan muncul HTML Code form kontak yang telah dibuat, sobat bisa copy semua script kode tersebut untuk dipasang pada blog
3. Kemudian masuk ke dashboard blog - Laman lalu klik Laman baru
4. Setelah itu isi judul Laman dan klik mode HTML
5. Selanjutnya masukkan kode form kontak yang telah di copy tadi ke dalam kotak seperti pada gambar, bisa menambahkan kode <center> . . . </center> agar widget berada ditengah lalu klik tombol Publikasikan
6. Selesai.. untuk melihat hasilnya bisa klik tulisan Lihat
7. Berikut adalah tampilan form contact us yang telah berhasil di pasang pada halaman blog :
Nah itulah bagaimana cara membuat form halaman contact us di blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 3:50 AM New Google SEO Bandung, Indonesia