Random post adalah widget yang berfungsi untuk menampilkan artikel post yang ada di blog, wordpress, website maupun mwb secara acak dan otomatis. Dengan adanya gadget ini pada blog selain menambah pageview juga akan membuat postingan yang sudah lama dapat muncul kembali dan dibaca oleh pengunjung. Jadi bagus bagi sobat yang mempunyai blog di blogger / blogspot agar SEO untuk memasang random post baik tanpa gambar, bergerak ataupun dengan bergambar thumbnail supaya blognya lebih menarik.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Random Post Di Blog Dengan Thumbnail, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang widget random post pada blogger terbaru.
Cara Memasang Random Post Di Blogspot :
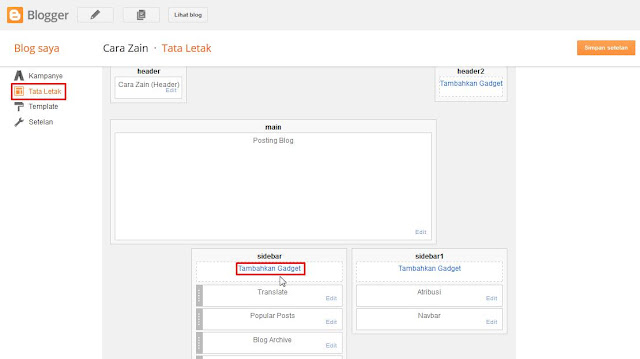
1. Masuk ke dashboard blogger > pilih menu Tata Letak lalu klik Tambahkan Gadget seperti gambar berikut
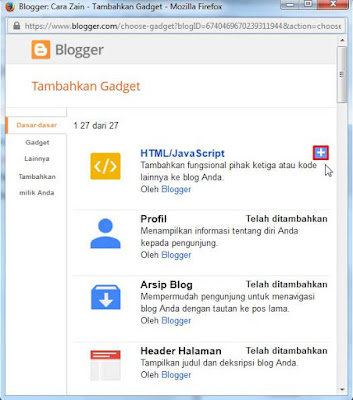
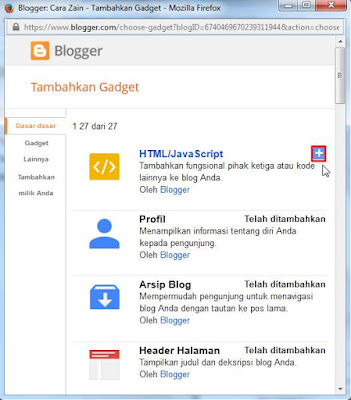
2. Kemudian klik tambah pada pilihan HTML/Javascript
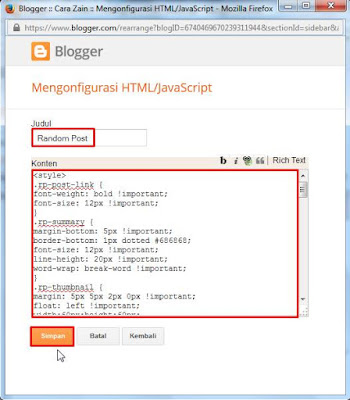
3. Isi judul gadget lalu copy kode di bawah ini ke kotak konten, warna biru adalah jumlah banyaknya post yang akan tampil dan warna merah ganti dengan url blog sobat, jika sudah klik Simpan
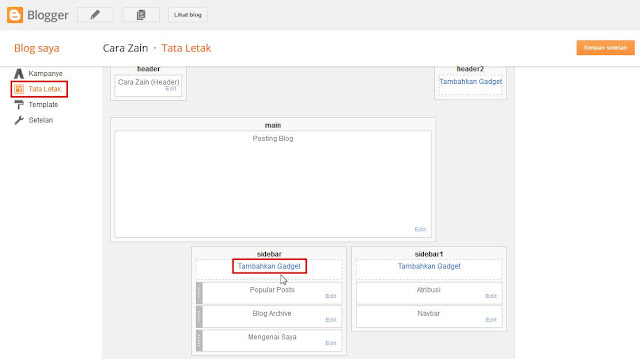
4. Setelah itu jika ingin memindah letak gadget tersebut silahkan klik dan tahan lalu geser ke bawah atau sesuai yang diinginkan
5. Terakhir klik Simpan setelan ..Selesai dan lihat hasilnya
Nah itulah bagaimana cara buat random post dengan gambar thumbnail keren di sidebar blog.
Silahkan dicoba Eco Racing 9:42 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Random Post Di Blog Dengan Thumbnail, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang widget random post pada blogger terbaru.
Cara Memasang Random Post Di Blogspot :
1. Masuk ke dashboard blogger > pilih menu Tata Letak lalu klik Tambahkan Gadget seperti gambar berikut
2. Kemudian klik tambah pada pilihan HTML/Javascript
3. Isi judul gadget lalu copy kode di bawah ini ke kotak konten, warna biru adalah jumlah banyaknya post yang akan tampil dan warna merah ganti dengan url blog sobat, jika sudah klik Simpan
<style>
.rp-post-link {
font-weight: bold !important;
font-size: 12px !important;
}
.rp-summary {
margin-bottom: 5px !important;
border-bottom: 1px dotted #686868;
font-size: 12px !important;
line-height: 20px !important;
word-wrap: break-word !important;
}
.rp-thumbnail {
margin: 5px 5px 2px 0px !important;
float: left !important;
width:60px;height:60px;
}
.rp-pubdate {
font-style: italic !important;
margin-bottom: 3px !important;
}
</style>
<script type="text/javascript">
var randarray = new Array();
var l=0;
var flag;
var lengthsummary = 100;
var numofpost=5;
function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0; i < numofpost;){
flag=0;
randarray.length=numofpost;
l=Math.floor(Math.random()*total);
for(j in randarray){
if(l==randarray[j]){
flag=1;
}
}
if(flag==0&&l!=0){
randarray[i++]=l;
}
}
document.write('<div>');
for(n in randarray){
var p=randarray[n];
var entry=json.feed.entry[p-1];
var item ="";
var posttitle = entry.title.$t || "[Untitled]";
"[Untitled]"
for(k=entry.link.length -1; k >= 0 ; k--){
if(entry.link[k].rel=='alternate'){
item +="<a class='rp-post-link' href='" + entry.link[k].href + "'>" + posttitle + "</a>";
break;
}
}
item += "<br"
item += "/>"
if('media$thumbnail' in entry)item += "<img class='rp-thumbnail' src='" + entry.media$thumbnail.url + "'>"
var summary = "";
if ("content" in entry) {
summary = entry.content.$t;
}
else if ("summary" in entry) {
summary = entry.summary.$t;
}
var re = /<\S[^>]*>/g;
summary = summary.replace(re, "");
item += "<p class='rp-summary'>" + summary.substring(0,lengthsummary) + " ...</p>";
document.write(item);
}
document.write('</div>');
}
</script>
<script src="http://carazain.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript">
</script>
4. Setelah itu jika ingin memindah letak gadget tersebut silahkan klik dan tahan lalu geser ke bawah atau sesuai yang diinginkan
5. Terakhir klik Simpan setelan ..Selesai dan lihat hasilnya
Nah itulah bagaimana cara buat random post dengan gambar thumbnail keren di sidebar blog.
Silahkan dicoba Eco Racing 9:42 PM New Google SEO Bandung, Indonesia

Cara Membuat Random Post Di Blog Dengan Thumbnail
Posted by BISNIS ONLINE on Monday, August 31, 2015
Agar blog bisa dibaca oleh pengunjung yang berasal dari luar negeri / asing sebaiknya sobat memasang widget google translate di blog, wordpress, website maupun mywapblog. Namun gadget terjemahan yang satu ini berbeda selain dapat menerjemahkan blog dari bahasa indonesia ke berbagai bahasa seperti Inggris, Prancis, Jerman, Spanyol, Itali, Belanda, Rusia, Portugis, Jepang, Korea, Arab dan Cina, translator ini juga berbentuk gambar animasi bendera yang keren dan bagus.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Translate Bendera Di Blog Keren Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang widget translator pada blogger.
Cara Memasang Translate Gambar Bendera Di Blog :
1. Masuk blogger dashboard > pilih Menu Tata Letak / Layout lalu klik Tambahkan Gadget pada bagian sidebar blog
2. Kemudian klik tambah pada HTML/JavaScript
3. Masukkan judul dan copy semua kode dibawah ini ke dalam kotak, jika sudah klik Simpan
4. Terakhir klik Simpan setelan ..Selesai
Nah itulah bagaimana cara menambahkan translate gambar bendera di blogspot terbaru.
Silahkan dicoba Eco Racing 2:38 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Translate Bendera Di Blog Keren Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang widget translator pada blogger.
Cara Memasang Translate Gambar Bendera Di Blog :
1. Masuk blogger dashboard > pilih Menu Tata Letak / Layout lalu klik Tambahkan Gadget pada bagian sidebar blog
2. Kemudian klik tambah pada HTML/JavaScript
3. Masukkan judul dan copy semua kode dibawah ini ke dalam kotak, jika sudah klik Simpan
<style>
.google_translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.google_translate:hover img {
filter:alpha(opacity=30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.google_translatextra:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBLIVw-ykkIo1fspF1JmohflacEqXbaFVn4CVzv63ymT694vCQqlEzOnO63953rtWNo3e-wxfkAUa1FqTHfKJUOEUz5Le6RwBq2KQwpPMIZ8cuSTKOVgNfyaDsD-hA0QqaQS5mjUTQPMg/s200/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghGbNgYi4uHx9X-jjD-tGMwXtFWTw98zGD6Y-xFVQS3lJp2J2y2a0x7W29JmKq7jt1zFVGS7NXmCV5Gz2jxZFlssTKhsglQB2Ms2101JChi26oa2HjU_HayuLUrzIu_D3ds1zWAStaSU0/s200/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifhc-6N-wY6NUdazAY9Q2a0TWJnT28_QljrGWSe4Wxh7CzN8N-xE4RxRezr-Z3J96FGbIihKTJm0Oe4DH3T82pO98NauSOGEMRsxYKOkRYAyLqHpCoFnC38MlfQWllOLDyKTTsqHufbXQ/s200/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyjxa92FWa7Vw-OxZQym00-COSwHmEHG4LJyMpHxW2fW9_9DOpRq0SaI2qjXGj3xuOleRldsFqQY12B92tx7CFS89TQ6i8wTbtbNOfTXFNld2ZksB-FEUdWyN96KcaR2eIQhjEf_hq0ww/s200/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjALyEuOhxI5WNNLPUqIqf_tawMAtrLeVdTjOKPk49Lqm9NYYsviThvmEs093rMiVJxhyKvv4-pe6OC3Hs7v-kjZzBa8Yik74UpLcKQl3BTk2O8IYwP_jHuo82t9BBjJLvhHrozIx2DJq8/s200/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgC8RDaDX8AtkV-M3-76nUtOYLa8drKQ0IDeKV7yHT7RhDu7kCtRop4nHswildQGlX4yNfITNrfXoU-WWdvsL8PblUGPqPEYHvGIE_n6pJqcl97ZXaPi_59aTxlpf_POCEujl-K2rScXTQ/s200/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeWOAlWySIl3Fc5SW8e6rhH5Ng6nUf_uq1_lqGI9PjK_1PPu5Ykaw70FNIbg87O7WxtZCjwcLtuyQkeJridDPOiZygUNX7mGqR726O-K60CTrDm8EyKg4T9w7FKXMSBUSRIrYfqvjC2fA/s200/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjApE1rfFmXL9OZf5v23XGa1Xi8-zHrbW_47-a_uihmgUkMdyizQayA-fLq2kql7hyIP_5BSuQ9sJ0X1fJ0K5o2ChmXs6oA4qMBqdytAAk3Q4v0mhyphenhyphenQiJ6YjCO1aJzmUH9bNHbWVt7fFbc/s200/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwo0Qd-X90GhCHWjxxhrj07aeHGeJs9m6maecat8thJS8zP_wI7BosFu7uO8yYkyKFiaqlKFgFhACYhebb3kJi5o1sAStK9FPwPZpjUA9bHXZHvOlSolFHQ-tUSU0RU3DOC7zDkwesK5k/s200/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzN9DkAcSdMo7ua851x5slFjEww7hnFP2D_pCciXVpDBM4a4bgbrza-b8R_6w6UNY1SeslO-Y791itkl_aELbJpaeatw4BLaI1tq67ncKFzABCD6rbnYASzeYM8FMNFJIun1mt_oLl5kY/s200/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuSdbJ_f6o8NfDWiRKfF8LbKAikUfOYLlbsqbZ3XBIjRaZVy0dNlr5vkFJQkdZaqJuGRdfUWROq1cMslZi_WEiX6iFtWiiqBEx2iInJu1xW6ip2sXPZ44x_hJLORj7CPlvDILR-hu7y5U/s200/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggzrusPAukjM5X1wsufC1lReGU0NYK8ma8BPeFBdQ4_LoKuDj6i3iYHsjZe2Qar60Fy_3zcCPtRCro_GWWn7PcKArIIHdHpvWJg9kv7Mm6tD-3aXHzVIwY0u6TXuh0ifL7tvPzNQ1TAkY/s200/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a> </div>
<div 0px 0pxâ?? style="â??font-size:10px;margin:8px" 3px></div>
4. Terakhir klik Simpan setelan ..Selesai
Nah itulah bagaimana cara menambahkan translate gambar bendera di blogspot terbaru.
Silahkan dicoba Eco Racing 2:38 AM New Google SEO Bandung, Indonesia
Buku tamu / Guest book adalah widget yang lumayan penting di blog karena dapat berfungsi untuk chatting / komunikasi baik dengan pengunjung ataupun untuk para blogger yang biasanya ingin blogwalking / meninggalkan jejak dengan menaruh link blognya di buku tamu agar bisa saling mengunjungi dan pastinya juga bisa menambah traffic blog sobat. Gadget buku tamu yang biasa dipakai pada blogger, wordpress maupun website adalah cbox, shoutbox dan shoutmix, tapi disini kita akan membuat guest book tersebut dengan menggunakan cbox yang keren, mudah digunakan dan free tanpa bayar.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Buku Tamu Di Blog Gratis Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang guest book pada blogspot.
Cara Memasang Buku Tamu Di Blog Terbaru :
1. Pertama sobat bisa mendaftar / daftar akun cbox dengan cara buka situs web www.cbox.ws lalu klik Sign up
2. Kemudian isi kotak pendaftaran seperti cbox name (tidak boleh pakai spasi), email address (alamat email), password, confirm password dan website sobat serta centang "I agree to the Cbox terms and cconditions of service" jika sudah klik Create my Cbox!
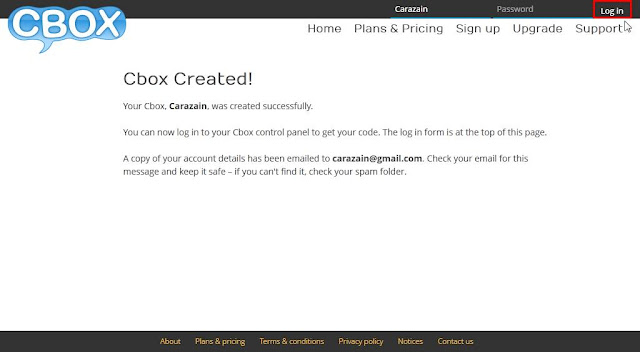
3. Cbox Created, akun sobat telah terbuat lalu klik Log in untuk masuk ke dalam Cbox
4. Setelah itu masukkan Account name dan password yang tadi baru dibuat lalu klik Log in
5. Maka akan muncul halaman cbok sobat lalu scroll ke bagian bawah untuk mendapatkan kode nya
6. Berikut embed code cbox, silahkan copy kode tersebut
7. Kemudian masuk ke blogger sobat lalu klik Laman baru pada Menu Laman / Pages untuk membuat buku tamu di halaman blog
8. Isi Judul lalu klik mode HTML dan masukkan kode cbox sobat ( yang di kotak biru untuk mengatur lebar silahkan ganti menjadi 280px atau sesuai yang diinginkan ), jika sudah klik Publikasikan
9. Maka halaman guest book sobat telah terbuat klik Lihat untuk melihat hasilnya
10. Selain membuat buku tamu cbox di halaman blog, sobat juga bisa menaruh / meletakkan widget tersebut pada sidebar atau footer blog dengan cara pilih Menu Tata letak lalu pada bagian sidebar / footer klik Tambahkan Gadget
11. Maka akan muncul tampilan berikut lalu klik tombol tambah pada HTML/JavaScript
12. Kemudian isi judul dan masukkan kode cbox sobat lalu klik simpan maka buku tamu cbox akan tampil di sidebar / footer blog sobat
13. Atau sobat juga bisa membuat buku tamu tersembunyi pada samping kanan blog dengan cara seperti di atas masuk ke Menu Tata Letak > klik Tambahkan Gadget pada bagian footer > pilih HTML/Javascript kemudian untuk judul tidak usah diisi lalu masukkan kode di bawah ini (ganti tulisan warna biru dengan kode cbox milik sobat) jika sudah klik Simpan
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju93qot9_1QIKJCirgJSVvXfwtAB1LlYIZHOXdZ_gmQhS5494anRJdeARYi4AjQ34ZnpvB21QHLVi13-ceSYL6podeMwPam4HvcHsldKYn0p_J-BrSS-teuc3Lwnrjkb_CuLvDc6BIexaE/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
Code cbox milik sobat
<!-- END CBOX -->
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
14. Terakhir klik Simpan setelan.. Selesai
Nah itulah bagaimana cara membuat buku tamu di blogspot dengan menggunakan cbox pada halaman blog, sidebar / footer dan auto hide di samping blog, tinggal pilih mana yang sobat sukai.
Silahkan dicoba Eco Racing 3:11 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Buku Tamu Di Blog Gratis Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang guest book pada blogspot.
Cara Memasang Buku Tamu Di Blog Terbaru :
1. Pertama sobat bisa mendaftar / daftar akun cbox dengan cara buka situs web www.cbox.ws lalu klik Sign up
2. Kemudian isi kotak pendaftaran seperti cbox name (tidak boleh pakai spasi), email address (alamat email), password, confirm password dan website sobat serta centang "I agree to the Cbox terms and cconditions of service" jika sudah klik Create my Cbox!
3. Cbox Created, akun sobat telah terbuat lalu klik Log in untuk masuk ke dalam Cbox
4. Setelah itu masukkan Account name dan password yang tadi baru dibuat lalu klik Log in
5. Maka akan muncul halaman cbok sobat lalu scroll ke bagian bawah untuk mendapatkan kode nya
6. Berikut embed code cbox, silahkan copy kode tersebut
7. Kemudian masuk ke blogger sobat lalu klik Laman baru pada Menu Laman / Pages untuk membuat buku tamu di halaman blog
8. Isi Judul lalu klik mode HTML dan masukkan kode cbox sobat ( yang di kotak biru untuk mengatur lebar silahkan ganti menjadi 280px atau sesuai yang diinginkan ), jika sudah klik Publikasikan
9. Maka halaman guest book sobat telah terbuat klik Lihat untuk melihat hasilnya
10. Selain membuat buku tamu cbox di halaman blog, sobat juga bisa menaruh / meletakkan widget tersebut pada sidebar atau footer blog dengan cara pilih Menu Tata letak lalu pada bagian sidebar / footer klik Tambahkan Gadget
11. Maka akan muncul tampilan berikut lalu klik tombol tambah pada HTML/JavaScript
12. Kemudian isi judul dan masukkan kode cbox sobat lalu klik simpan maka buku tamu cbox akan tampil di sidebar / footer blog sobat
13. Atau sobat juga bisa membuat buku tamu tersembunyi pada samping kanan blog dengan cara seperti di atas masuk ke Menu Tata Letak > klik Tambahkan Gadget pada bagian footer > pilih HTML/Javascript kemudian untuk judul tidak usah diisi lalu masukkan kode di bawah ini (ganti tulisan warna biru dengan kode cbox milik sobat) jika sudah klik Simpan
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju93qot9_1QIKJCirgJSVvXfwtAB1LlYIZHOXdZ_gmQhS5494anRJdeARYi4AjQ34ZnpvB21QHLVi13-ceSYL6podeMwPam4HvcHsldKYn0p_J-BrSS-teuc3Lwnrjkb_CuLvDc6BIexaE/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
Code cbox milik sobat
<!-- END CBOX -->
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
14. Terakhir klik Simpan setelan.. Selesai
Nah itulah bagaimana cara membuat buku tamu di blogspot dengan menggunakan cbox pada halaman blog, sidebar / footer dan auto hide di samping blog, tinggal pilih mana yang sobat sukai.
Silahkan dicoba Eco Racing 3:11 AM New Google SEO Bandung, Indonesia
Daftar isi di blog merupakan hal yang penting karena selain dapat memudahkan para pembaca / pengunjung menjelajahi semua isi / konten dari blog sobat dalam mencari artikel yang mereka butuhkan, juga akan meningkatkan jumlah pageview yang akan membuat mesin pencari / search engine suka dan pastinya SEO. Agar tidak merepotkan karena blog yang selalu update, sobat bisa bikin halaman daftar isi blog secara otomatis yang keren, bagus, rapi, teratur menurut kategori atau berdasarkan label yang akan update sendiri jika ada postingan baru.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Daftar Isi Di Blog Otomatis Menurut Label, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin membikin halaman daftar isi secara otomatis berdasarkan label pada blogger.
Cara Membuat Daftar Isi Otomatis di Blog Terbaru :
1. Klik Laman baru pada Menu Laman / Pages
2. Setelah menulis judul Daftar Isi dan klik Mode HTML lalu copy kode dibawah ini ke dalam kotak
#Ganti url yang berwarna merah dengan alamat blog sobat
Jika sudah klik tombol Publikasikan
3. Selesai.. halaman daftar isi telah terbuat dan klik Lihat untuk melihat hasilnya
Nah itulah bagaimana cara membuat daftar isi otomatis di blogspot terbaru.
Silahkan dicoba Eco Racing 12:18 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Daftar Isi Di Blog Otomatis Menurut Label, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin membikin halaman daftar isi secara otomatis berdasarkan label pada blogger.
Cara Membuat Daftar Isi Otomatis di Blog Terbaru :
1. Klik Laman baru pada Menu Laman / Pages
2. Setelah menulis judul Daftar Isi dan klik Mode HTML lalu copy kode dibawah ini ke dalam kotak
<style>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script src="https://yourjavascript.com/5119674046/simplesitemap.js" type="text/javascript"></script>
<script src="https://carazain.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
#Ganti url yang berwarna merah dengan alamat blog sobat
Jika sudah klik tombol Publikasikan
3. Selesai.. halaman daftar isi telah terbuat dan klik Lihat untuk melihat hasilnya
Nah itulah bagaimana cara membuat daftar isi otomatis di blogspot terbaru.
Silahkan dicoba Eco Racing 12:18 AM New Google SEO Bandung, Indonesia

Cara Membuat Daftar Isi Di Blog Otomatis Menurut Label
Posted by BISNIS ONLINE on Monday, August 24, 2015
Bicara ukuran lebar template blog biasanya banyak para blogger yang ingin mengatur nya mungkin karena ukuran yang terlalu kecil dan ingin melebarkan / memperbesar bisa juga sebaliknya terlalu lebar dan ingin mengecilkan / memperkecil baik pada header, content / isi maupun sidebar agar bisa memasang banner iklan / widget / gadget pada blog dengan pas, tidak terpotong supaya tampilan halaman blog menjadi rapi. Untuk mengatur ukuran template blog bagi yang masih memakai template bawaan dari blogger cara nya tinggal klik Sesuaikan pada Menu Template di dashboard blog namun bagi para blogger yang menggunakan template hasil download biasanya harus mengedit manual pada kode CSS template tersebut seperti pada blog carazain ini.
Kali ini saya akan share dan jelaskan gimana Cara Mengatur Ukuran Lebar Template Blog Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah ukuran template di blogger.
Cara Merubah Ukuran Lebar Template Blog Agar Sesuai :
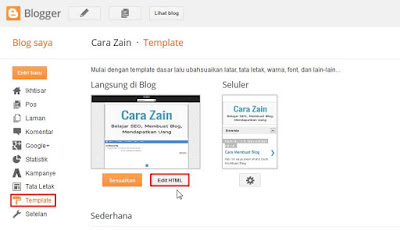
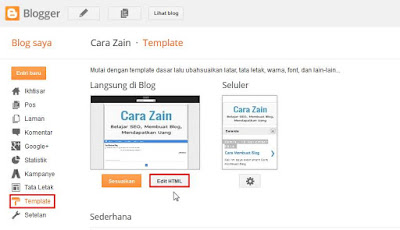
1. Buka Edit HTML pada Menu Template
2. Kemudian cari kode header-wrapper, gunakan Ctrl + F untuk mempermudah pencarian jika sudah langsung saja replace / ganti kode seperti pada gambar dibawah dengan kode berikut
.header-wrapper{width:100%;color:#333;overflow:hidden;position:relative;z-index:999;margin:0 auto}
#header{width:232px;float:left;width:auto;overflow:hidden;z-index:999;margin:0;padding:0}
#header-inner{margin:0 auto;padding:0}
#header h1,#header p{font:30px Oswald;line-height:30px;color:#333;text-shadow:1px 1px #fff, 1px 1px #ccc, 2px 2px #ddd, 3px 3px #eee;padding-bottom:10px;margin:0}
#header h1 a,#header h1.title a:hover{color:#48b;text-decoration:none}
#header .description{color:#0a2e56;font:Italic 14px Georgia;text-shadow:none}
#header img{border:0 none;background:none;width:auto;height:auto;margin:0 auto}
#header2{float:right;width:auto;margin:0 auto}
.header2 .widget{margin:0 auto;padding:0}
3. Setelah itu scroll kebawah sedikit atau cari kode outerpic-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut
.outerpic-wrapper{background:#fff;width:100%;box-shadow:0 10px 10px #666;-moz-box-shadow:0 10px 10px #666;overflow:hidden;-webkit-box-shadow:0 10px 10px #666;filter:progid:DXImageTransform.Microsoft.Shadow(color='#999999',Direction=125,Strength=6);padding:10px}
.content-wrapper{position:relative;max-width:960px;margin:0 auto}
.outer-wrapper{position:relative;width:100%;padding:0}
.main-wrapper{width:640px;margin-right:10px;float:left;word-wrap:break-word;overflow:hidden;}
.clr{clear:both;float:none}
4. Terakhir scroll lagi ke bawah sedikit atau cari kode sidebar-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut kemudian klik Simpan template ..Selesai
.sidebar-wrapper,.sidebar1-wrapper{width:310px;float:right;word-wrap:break-word;overflow:hidden;}
.sidebar h2{background:#ddd;color:#333;font:14px Oswald;margin:0;padding:5px 0 5px 10px;text-shadow:0 1px 1px #fff;text-transform:uppercase}
.sidebar{background:#f6f6f6;color:#666;line-height:1.3em;border-top:none;font:11px Arial}
.sidebar li{line-height:1.3em;margin:0;padding:5px 0 4px;border-bottom:1px dashed #ddd}
.sidebar .widget{;margin:2px 0 10px;padding:0}
.sidebar .widget-content{margin:0 auto;padding:0 10px;}
.sidebar a:link,.sidebar a:visited{font:bold 12px Arial;color:#555;text-decoration:none}
.sidebar li a:hover{color:#015bb3}
.sidebar ul{list-style:none;margin:0;padding:5px 0}
.sidebar1 ul{list-style:none;padding:0;margin:0;}
.sidebar1 .widget {margin:0px 0px 0px;padding:0}
Tutorial singkat, praktis tanpa ribet di atas adalah buat sobat yang memakai / menggunakan template Johny See Book Update yang ringan dan pastinya SEO friendly agar tampilannya sama seperti blog carazain ini, tapi pada intinya untuk mengatur ukuran lebar template blog sobat tinggal mengubah width, height, margin & padding pada kode CSS seperti header-wrapper, content-wrapper, outer-wrapper, main-wrapper & sidebar-wrapper di Edit HTML
Nah itulah bagaimana cara mengatur ukuran lebar template blog di blogspot terbaru.
Silahkan dicoba Eco Racing 2:22 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Mengatur Ukuran Lebar Template Blog Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah ukuran template di blogger.
Cara Merubah Ukuran Lebar Template Blog Agar Sesuai :
1. Buka Edit HTML pada Menu Template
2. Kemudian cari kode header-wrapper, gunakan Ctrl + F untuk mempermudah pencarian jika sudah langsung saja replace / ganti kode seperti pada gambar dibawah dengan kode berikut
.header-wrapper{width:100%;color:#333;overflow:hidden;position:relative;z-index:999;margin:0 auto}
#header{width:232px;float:left;width:auto;overflow:hidden;z-index:999;margin:0;padding:0}
#header-inner{margin:0 auto;padding:0}
#header h1,#header p{font:30px Oswald;line-height:30px;color:#333;text-shadow:1px 1px #fff, 1px 1px #ccc, 2px 2px #ddd, 3px 3px #eee;padding-bottom:10px;margin:0}
#header h1 a,#header h1.title a:hover{color:#48b;text-decoration:none}
#header .description{color:#0a2e56;font:Italic 14px Georgia;text-shadow:none}
#header img{border:0 none;background:none;width:auto;height:auto;margin:0 auto}
#header2{float:right;width:auto;margin:0 auto}
.header2 .widget{margin:0 auto;padding:0}
3. Setelah itu scroll kebawah sedikit atau cari kode outerpic-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut
.outerpic-wrapper{background:#fff;width:100%;box-shadow:0 10px 10px #666;-moz-box-shadow:0 10px 10px #666;overflow:hidden;-webkit-box-shadow:0 10px 10px #666;filter:progid:DXImageTransform.Microsoft.Shadow(color='#999999',Direction=125,Strength=6);padding:10px}
.content-wrapper{position:relative;max-width:960px;margin:0 auto}
.outer-wrapper{position:relative;width:100%;padding:0}
.main-wrapper{width:640px;margin-right:10px;float:left;word-wrap:break-word;overflow:hidden;}
.clr{clear:both;float:none}
4. Terakhir scroll lagi ke bawah sedikit atau cari kode sidebar-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut kemudian klik Simpan template ..Selesai
.sidebar-wrapper,.sidebar1-wrapper{width:310px;float:right;word-wrap:break-word;overflow:hidden;}
.sidebar h2{background:#ddd;color:#333;font:14px Oswald;margin:0;padding:5px 0 5px 10px;text-shadow:0 1px 1px #fff;text-transform:uppercase}
.sidebar{background:#f6f6f6;color:#666;line-height:1.3em;border-top:none;font:11px Arial}
.sidebar li{line-height:1.3em;margin:0;padding:5px 0 4px;border-bottom:1px dashed #ddd}
.sidebar .widget{;margin:2px 0 10px;padding:0}
.sidebar .widget-content{margin:0 auto;padding:0 10px;}
.sidebar a:link,.sidebar a:visited{font:bold 12px Arial;color:#555;text-decoration:none}
.sidebar li a:hover{color:#015bb3}
.sidebar ul{list-style:none;margin:0;padding:5px 0}
.sidebar1 ul{list-style:none;padding:0;margin:0;}
.sidebar1 .widget {margin:0px 0px 0px;padding:0}
Tutorial singkat, praktis tanpa ribet di atas adalah buat sobat yang memakai / menggunakan template Johny See Book Update yang ringan dan pastinya SEO friendly agar tampilannya sama seperti blog carazain ini, tapi pada intinya untuk mengatur ukuran lebar template blog sobat tinggal mengubah width, height, margin & padding pada kode CSS seperti header-wrapper, content-wrapper, outer-wrapper, main-wrapper & sidebar-wrapper di Edit HTML
Nah itulah bagaimana cara mengatur ukuran lebar template blog di blogspot terbaru.
Silahkan dicoba Eco Racing 2:22 AM New Google SEO Bandung, Indonesia
Header pada blog baru yang masih default / standar bawaan dari blogger biasanya cuma berbentuk huruf / tulisan yang merupakan nama / judul / title di blog tersebut. Banyak para blogger yang mengganti header blognya dengan menggunakan gambar / logo / foto buatan sendiri agar blognya terlihat lebih menarik, keren, bagus, rapi dan professional. Namun ingat untuk membuat gambar header jangan terlalu besar size nya karena akan memperlambat loading blog tersebut, jadi usahakan untuk bikin gambar logo dengan size yang kecil dan memiliki ukuran 222 x 90 seperti pada blog carazain ini.
Kali ini saya akan share dan jelaskan gimana Cara Mengganti Judul Blog Dengan Gambar/Logo Di Header, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah header blog menjadi gambar tanpa menghilangkan H1 pada SEO chkme.
Cara Mengganti Header Blog dengan Gambar di Blogger Terbaru :
1. Buka menu Tata Letak / Layout lalu klik Edit pada kotak Header
2. Maka akan muncul tampilan berikut dan lihat pada Judul dan Deskripsi Blog apakah benar jika sudah lalu upload gambar header dengan cara klik Browse
3. Kemudian cari file gambar / logo yang sudah sobat buat sebelumnya lalu klik Open pada file tersebut
4. Tunggu sebentar sampai gambar headernya muncul lalu pada penempatan pilih Selain judul dan keterangan / Instead of title and description dalam bahasa inggris nya, jika sudah klik Simpan / Save
5. Jika berhasil akan muncul tulisan seperti pada gambar dibawah ini lalu klik Simpan setelan maka header blog sobat telah berubah menjadi gambar
6. Setelah memasang gambar / logo pada header blog biasanya H1 yang merupakan elemen penting untuk SEO blog akan hilang jadi untuk mengembalikan nya sobat bisa masuk ke Edit HTML pada menu Template
7. Kemudian cari kode <a expr:href='data:blog.homepageUrl' style='display: block'> , gunakan Ctrl + F untuk mempermudah pencarian
8. Terakhir tambahkan <h1> dan penutup nya </h1> dengan tepat pada script kode seperti gambar dibawah ini, jika sudah klik Simpan template ..Selesai
Nah itulah bagaimana cara ganti judul blog dengan gambar / logo di blogspot terbaru.
Silahkan dicoba Eco Racing 12:12 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Mengganti Judul Blog Dengan Gambar/Logo Di Header, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah header blog menjadi gambar tanpa menghilangkan H1 pada SEO chkme.
Cara Mengganti Header Blog dengan Gambar di Blogger Terbaru :
1. Buka menu Tata Letak / Layout lalu klik Edit pada kotak Header
2. Maka akan muncul tampilan berikut dan lihat pada Judul dan Deskripsi Blog apakah benar jika sudah lalu upload gambar header dengan cara klik Browse
3. Kemudian cari file gambar / logo yang sudah sobat buat sebelumnya lalu klik Open pada file tersebut
4. Tunggu sebentar sampai gambar headernya muncul lalu pada penempatan pilih Selain judul dan keterangan / Instead of title and description dalam bahasa inggris nya, jika sudah klik Simpan / Save
5. Jika berhasil akan muncul tulisan seperti pada gambar dibawah ini lalu klik Simpan setelan maka header blog sobat telah berubah menjadi gambar
6. Setelah memasang gambar / logo pada header blog biasanya H1 yang merupakan elemen penting untuk SEO blog akan hilang jadi untuk mengembalikan nya sobat bisa masuk ke Edit HTML pada menu Template
7. Kemudian cari kode <a expr:href='data:blog.homepageUrl' style='display: block'> , gunakan Ctrl + F untuk mempermudah pencarian
8. Terakhir tambahkan <h1> dan penutup nya </h1> dengan tepat pada script kode seperti gambar dibawah ini, jika sudah klik Simpan template ..Selesai
Nah itulah bagaimana cara ganti judul blog dengan gambar / logo di blogspot terbaru.
Silahkan dicoba Eco Racing 12:12 AM New Google SEO Bandung, Indonesia

Cara Mengganti Judul Blog Dengan Gambar/Logo Di Header
Posted by BISNIS ONLINE on Saturday, August 22, 2015
Favicon ( Favorit Icon ) adalah gambar ikon kecil yang ada di pojok kiri address bar / tab browser sobat ketika membuka sebuah situs dan favicon ini biasanya dimiliki oleh semua situs web atau blog karena sebagai simbol / lambang / ciri / identitas yang sekaligus bisa menjadi logo situs tersebut. Nah jika sobat mempunyai sebuah blog baru di blogger / blogspot maka favicon default nya adalah huruf B namun jangan khawatir sebab bisa diganti dengan gambar icon sobat sendiri yang menarik, keren, dan bagus supaya terlihat lebih professional seperti pada blog carazain ini.
Kali ini saya akan share dan jelaskan gimana 2 Cara Mengganti Favicon Di Blog Pada Blogger Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya terbaru dengan mudah dan cepat buat sobat yang ingin mengubah icon / ikon blog menggunakan gambar sendiri.
Cara Pertama ganti favicon melalui Menu Tata Letak / Layout :
1. Buka menu Tata Letak / Layout lalu klik Edit pada bagian Favicon
2. Maka akan muncul tampilan konfigurasikan ikon favorit lalu klik browse untuk memilih file favicon yang sebelumnya telah sobat buat dengan catatan ukuran file gambar nya kurang dari 100 kb dan berbentuk bujur sangkar / persegi
3. Kemudian cari dimana letak file ikon sobat, jika sudah dapat klik Open pada file tersebut
4. Tunggu sampai gambar icon nya muncul lalu klik Simpan / Save
5. Jika icon blog telah berubah seperti gambar berikut silahkan klik Simpan setelan ..Selesai
Cara Kedua ganti favicon melalui Edit HTML pada Menu Template :
1. Buka menu Template lalu klik Edit HTML
2. Kemudian cari kode </head> , gunakan Ctrl + F untuk memudahkan pencarian
3. Untuk langkah selanjutnya perlu url / link gambar favicon sobat jika belum punya silahkan upload dulu gambarnya dengan cara buka di tab baru www.postimage.org lalu akan muncul tampilan berikut dan langsung saja klik Browse
4. Kemudian cari gambar icon sobat, jika sudah klik Open pada file tersebut
5. Setelah itu pada image content pilih FAMILY safe lalu klik Upload It!
4. Tunggu sebentar sampai Upload Completed! maka sobat telah mendapatkan url / link gambar pada kotak Direct Link seperti gambar berikut.
5. Selanjutnya kembali ke Edit HTML dan copy kode berikut <link href='URL ICON' rel='icon' type='image/x-icon'/> lalu letakkan tepat di atas kode </head> , ganti 'URL ICON' dengan url / link gambar yang sobat upload tadi seperti gambar dibawah ini lalu klik Simpan template ..Selesai
Nah itulah 2 cara bagaimana mengganti Favicon di blog pada blogger terbaru, tinggal pilih mana yang lebih baik menurut sobat.
Silahkan dicoba Eco Racing 3:00 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana 2 Cara Mengganti Favicon Di Blog Pada Blogger Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya terbaru dengan mudah dan cepat buat sobat yang ingin mengubah icon / ikon blog menggunakan gambar sendiri.
Cara Pertama ganti favicon melalui Menu Tata Letak / Layout :
1. Buka menu Tata Letak / Layout lalu klik Edit pada bagian Favicon
2. Maka akan muncul tampilan konfigurasikan ikon favorit lalu klik browse untuk memilih file favicon yang sebelumnya telah sobat buat dengan catatan ukuran file gambar nya kurang dari 100 kb dan berbentuk bujur sangkar / persegi
3. Kemudian cari dimana letak file ikon sobat, jika sudah dapat klik Open pada file tersebut
4. Tunggu sampai gambar icon nya muncul lalu klik Simpan / Save
5. Jika icon blog telah berubah seperti gambar berikut silahkan klik Simpan setelan ..Selesai
Cara Kedua ganti favicon melalui Edit HTML pada Menu Template :
1. Buka menu Template lalu klik Edit HTML
2. Kemudian cari kode </head> , gunakan Ctrl + F untuk memudahkan pencarian
3. Untuk langkah selanjutnya perlu url / link gambar favicon sobat jika belum punya silahkan upload dulu gambarnya dengan cara buka di tab baru www.postimage.org lalu akan muncul tampilan berikut dan langsung saja klik Browse
4. Kemudian cari gambar icon sobat, jika sudah klik Open pada file tersebut
5. Setelah itu pada image content pilih FAMILY safe lalu klik Upload It!
4. Tunggu sebentar sampai Upload Completed! maka sobat telah mendapatkan url / link gambar pada kotak Direct Link seperti gambar berikut.
5. Selanjutnya kembali ke Edit HTML dan copy kode berikut <link href='URL ICON' rel='icon' type='image/x-icon'/> lalu letakkan tepat di atas kode </head> , ganti 'URL ICON' dengan url / link gambar yang sobat upload tadi seperti gambar dibawah ini lalu klik Simpan template ..Selesai
Nah itulah 2 cara bagaimana mengganti Favicon di blog pada blogger terbaru, tinggal pilih mana yang lebih baik menurut sobat.
Silahkan dicoba Eco Racing 3:00 AM New Google SEO Bandung, Indonesia