Histats adalah situs yang menyediakan layanan gratis untuk memonitor dan merekam trafik dari sebuah blog, wordpress maupun website secara lengkap. Dengan daftar histats dan memasang widget nya pada blog sobat bisa mendapatkan beberapa informasi seperti visitor today (pengunjung hari ini), page views today (penayangan halaman hari ini), total visitors (jumlah pengunjung), total pageviews (jumlah penayangan halaman) dan users online (pengunjung yang sedang online). Bagi para blogger pasti banyak yang sudah tau dan pasang / menggunakan widget histats ini karena selain mendapatkan informasi, gadget ini juga memiliki banyak pilihan bentuk animasi widget yang bagus dan menarik.
Kali ini saya akan share dan jelaskan gimana Cara Memasang Widget Histats Di Blog Gratis Daftar, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin daftar dan membuat gadget histats pada blogger / blogspot.
Cara Daftar dan Memasang Histats pada Blog Terbaru :
1. Buka situs www.histats.com lalu pada kotak url masukkan alamat blog sobat dan klik Register
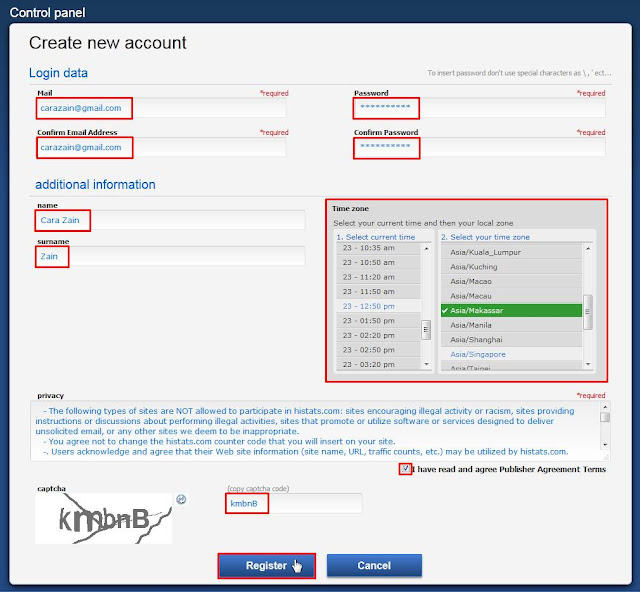
2. Maka akan muncul tampilan Create new account, isi semua data yang diperlukan seperti Email, Password Histats, Name, Surname --> atur / pilih Time zone sesuai daerah --> centang "i have read and agree Publisher Agreement Terms" --> masukkan kode captcha sesuai gambar, jika sudah klik tombol Register
3. Registration Done! please check your mailbox!, pada tahap ini disuruh untuk membuka email
4. Buka pesan email dari Histats lalu klik link / url tersebut untuk mengaktifkan akun
5. Your account is now active, please login now and start using histats.com!, akun histats sobat telah aktif lalu klik atau buka web www.histats.com untuk login
6. Pada kotak login masukkan email dan password histats yang telah dibuat, jika sudah klik Login
7. Klik Add a website untuk menambahkan blog sobat
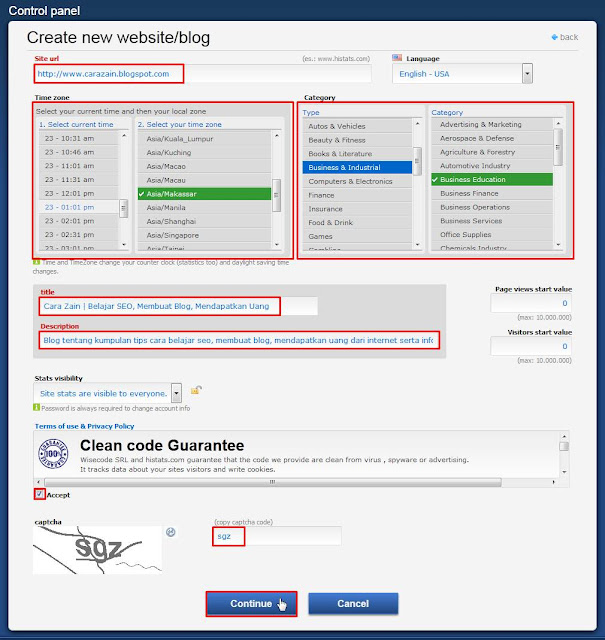
8. Create new website/blog, masukkan url blog sobat --> pilih Time zone (waktu) --> pilih Category (kategori blog sobat) --> isi title dan desciption blog --> centang Terms of use & Privacy Policy --> isi kode captcha, jika sudah klik Continue
9. Blog sobat telah ditambahkan lalu klik link / url blog sobat seperti gambar dibawah ini
10. Berikut tampilan histats dari blog sobat, selanjutnya untuk membuat widget histats sobat bisa klik Counter CODE
11. Kemudian langsung saja klik add new counter
12. Create new tracking counter, pilih bentuk widget histats (hidden tracker, animated, line, icon, text dll) sesuai selera sobat lalu klik
13. Centang informasi apa saja yang nanti akan ditampilkan pada widget histats, jika sudah klik Save
14. Widget telah terbuat selanjutnya untuk mendapatkan kode silahkan klik counter id tersebut
15. Agar loading blog tidak menjadi lambat sobat bisa klik pilihan async dan copy script kode nya
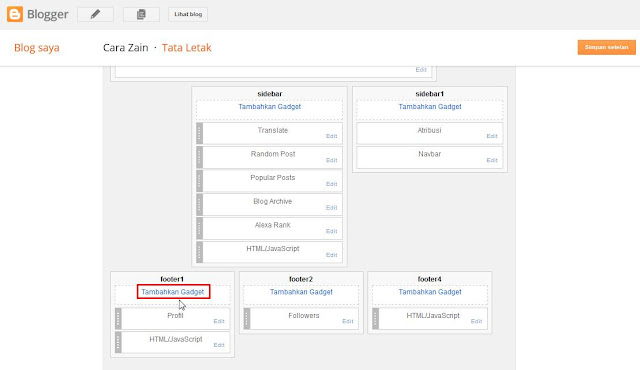
16. Kemudian untuk memasang widget tersebut di blog, sobat bisa masuk ke menu Tata Letak / Layout dan klik Tambahkan Gadget pada bagian footer
17. Klik tambah pada pilihan HTML/JavaScript
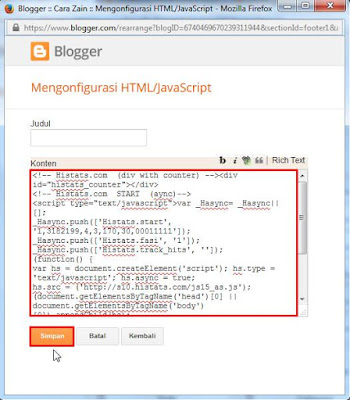
18. Masukkan kode yang sudah di copy tadi ke dalam kotak konten lalu klik Simpan
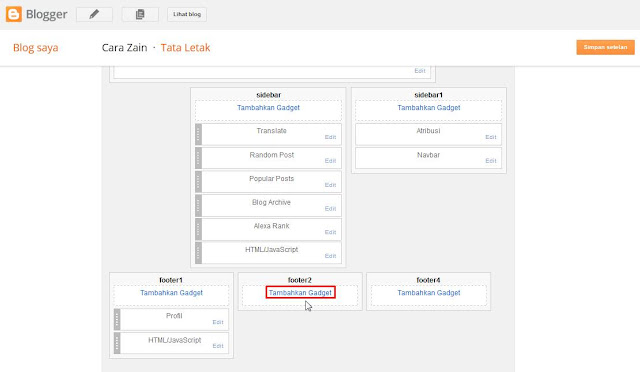
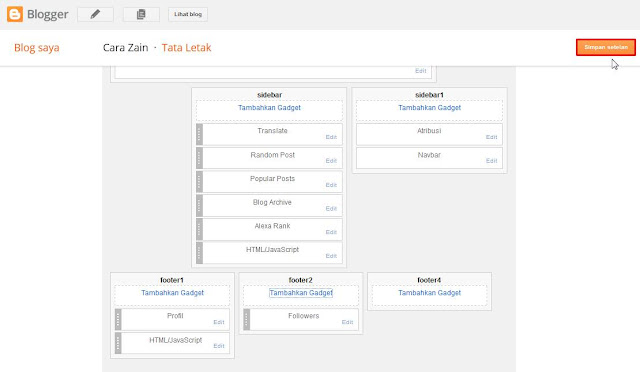
19. Setelah itu sobat bisa geser / atur letak widget tersebut sesuai keinginan
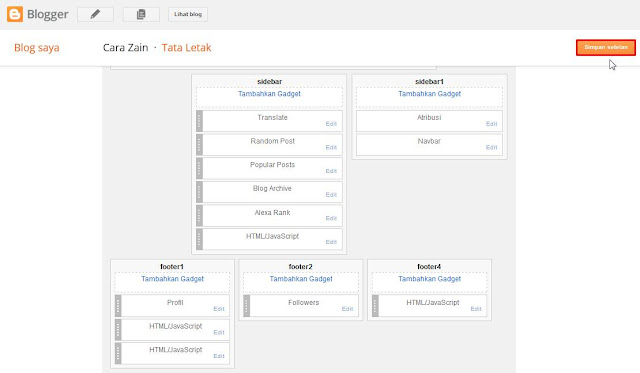
20. Terakhir klik Simpan setelan maka widget histats telah terpasang.. Selesai dan lihat hasilnya
Nah itulah bagaimana daftar dan memasang widget histats pada blogspot terbaru.
Silahkan dicoba Eco Racing 2:12 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Memasang Widget Histats Di Blog Gratis Daftar, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin daftar dan membuat gadget histats pada blogger / blogspot.
Cara Daftar dan Memasang Histats pada Blog Terbaru :
1. Buka situs www.histats.com lalu pada kotak url masukkan alamat blog sobat dan klik Register
2. Maka akan muncul tampilan Create new account, isi semua data yang diperlukan seperti Email, Password Histats, Name, Surname --> atur / pilih Time zone sesuai daerah --> centang "i have read and agree Publisher Agreement Terms" --> masukkan kode captcha sesuai gambar, jika sudah klik tombol Register
3. Registration Done! please check your mailbox!, pada tahap ini disuruh untuk membuka email
4. Buka pesan email dari Histats lalu klik link / url tersebut untuk mengaktifkan akun
5. Your account is now active, please login now and start using histats.com!, akun histats sobat telah aktif lalu klik atau buka web www.histats.com untuk login
6. Pada kotak login masukkan email dan password histats yang telah dibuat, jika sudah klik Login
7. Klik Add a website untuk menambahkan blog sobat
8. Create new website/blog, masukkan url blog sobat --> pilih Time zone (waktu) --> pilih Category (kategori blog sobat) --> isi title dan desciption blog --> centang Terms of use & Privacy Policy --> isi kode captcha, jika sudah klik Continue
9. Blog sobat telah ditambahkan lalu klik link / url blog sobat seperti gambar dibawah ini
10. Berikut tampilan histats dari blog sobat, selanjutnya untuk membuat widget histats sobat bisa klik Counter CODE
11. Kemudian langsung saja klik add new counter
12. Create new tracking counter, pilih bentuk widget histats (hidden tracker, animated, line, icon, text dll) sesuai selera sobat lalu klik
13. Centang informasi apa saja yang nanti akan ditampilkan pada widget histats, jika sudah klik Save
14. Widget telah terbuat selanjutnya untuk mendapatkan kode silahkan klik counter id tersebut
15. Agar loading blog tidak menjadi lambat sobat bisa klik pilihan async dan copy script kode nya
16. Kemudian untuk memasang widget tersebut di blog, sobat bisa masuk ke menu Tata Letak / Layout dan klik Tambahkan Gadget pada bagian footer
17. Klik tambah pada pilihan HTML/JavaScript
18. Masukkan kode yang sudah di copy tadi ke dalam kotak konten lalu klik Simpan
19. Setelah itu sobat bisa geser / atur letak widget tersebut sesuai keinginan
20. Terakhir klik Simpan setelan maka widget histats telah terpasang.. Selesai dan lihat hasilnya
Nah itulah bagaimana daftar dan memasang widget histats pada blogspot terbaru.
Silahkan dicoba Eco Racing 2:12 AM New Google SEO Bandung, Indonesia

Cara Memasang Widget Histats Di Blog Gratis Daftar
Posted by BISNIS ONLINE on Wednesday, September 23, 2015
Facebook merupakan situs media sosial terbesar dan memiliki sangat banyak pengguna aktif. Banyak para blogger membuat fanspage untuk mempromosikan blog, wordpress maupun website nya di facebook supaya menjadi terkenal. Dengan banyaknya orang yang like halaman fanspage sobat maka semakin banyak pula trafik yang akan datang ke blog karena setiap sobat share artikel di fanspage tersebut maka otomatis akan tampil di beranda facebook mereka. Untuk menambah liker fanspage sobat bisa pasang widget like box facebook di blog.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Widget Like Box Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambahkan like box facebook fanspage pada blogger.
Cara Memasang Widget Like Box Facebook Di Blog :
1. Masuk ke menu Layout / Tata Letak dan klik Tambahkan gadget pada bagian footer / sidebar
2. Kemudian klik tambah pada pilihan HTML/JavaScript
3. Setelah itu masukkan script kode dibawah ke dalam kotak konten dan ganti tulisan warna merah dengan alamat fanspage sobat, jika sudah klik Simpan
4. Terakhir klik Simpan setelan maka gadget like box fanspage fb telah terpasang.. Selesai
Nah itulah bagaimana membuat like box facebook di blogspot terbaru dan SEO friendly.
Silahkan dicoba Eco Racing 11:52 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Widget Like Box Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambahkan like box facebook fanspage pada blogger.
Cara Memasang Widget Like Box Facebook Di Blog :
1. Masuk ke menu Layout / Tata Letak dan klik Tambahkan gadget pada bagian footer / sidebar
2. Kemudian klik tambah pada pilihan HTML/JavaScript
3. Setelah itu masukkan script kode dibawah ke dalam kotak konten dan ganti tulisan warna merah dengan alamat fanspage sobat, jika sudah klik Simpan
<object data="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fcarazain&width=270&height=240&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:270px; height:256px;" allowtransparency="true"></object>
4. Terakhir klik Simpan setelan maka gadget like box fanspage fb telah terpasang.. Selesai
Nah itulah bagaimana membuat like box facebook di blogspot terbaru dan SEO friendly.
Silahkan dicoba Eco Racing 11:52 PM New Google SEO Bandung, Indonesia

Cara Membuat Widget Like Box Facebook Di Blog Terbaru
Posted by BISNIS ONLINE on Monday, September 21, 2015
Join this site adalah widget followers / pengikut yang merupakan fitur lama dari blog namun sampai sekarang masih banyak para blogger yang menggunakannya. Pasang gadget followers pada sidebar / footer blog berguna bagi para blogger untuk saling follow / mengikuti agar tidak ketinggalan update dari blog yang di follow sebab artikel / postingan baru dari blog tersebut secara otomatis akan tampil di dashboard blog yang memfollow. Selain dapat menambah inspirasi untuk membuat artikel baru, saling follow juga bisa meningkatkan traffic blog.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Widget Join This Site Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambahkan gadget followers / pengikut pada blogger.
Cara Memasang Widget Join This Site Di Blog :
1. Masuk ke menu Tata Letak lalu klik Tambahkan Gadget di bagian sidebar / footer blog
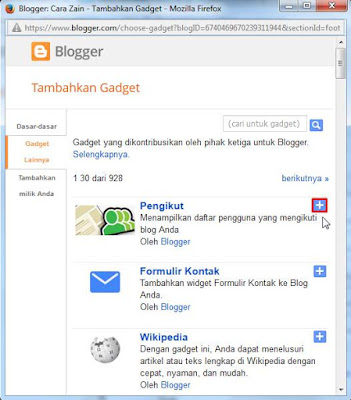
2. Kemudian klik pilihan Gadget Lainnya seperti gambar dibawah ini
3. Setelah itu klik tambah pada pilihan Pengikut / Followers
4. Selanjutnya isi judul widget dan sobat bisa atur warnanya sesuai keinginan, jika sudah klik Simpan
5. Terakhir klik Simpan setelan.. Selesai
Nah itulah bagaimana membuat widget join this site di blogspot terbaru.
Silahkan dicoba Eco Racing 9:59 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Widget Join This Site Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambahkan gadget followers / pengikut pada blogger.
Cara Memasang Widget Join This Site Di Blog :
1. Masuk ke menu Tata Letak lalu klik Tambahkan Gadget di bagian sidebar / footer blog
2. Kemudian klik pilihan Gadget Lainnya seperti gambar dibawah ini
3. Setelah itu klik tambah pada pilihan Pengikut / Followers
4. Selanjutnya isi judul widget dan sobat bisa atur warnanya sesuai keinginan, jika sudah klik Simpan
5. Terakhir klik Simpan setelan.. Selesai
Nah itulah bagaimana membuat widget join this site di blogspot terbaru.
Silahkan dicoba Eco Racing 9:59 PM New Google SEO Bandung, Indonesia
Bagi para blogger share artikel di situs media sosial seperti facebook, twitter dan google plus merupakan hal yang sangat berguna untuk mempromosikan blog, wordpress maupun website nya agar menjadi lebih populer. Selain mendapatkan backlink, cara ini juga efektif untuk meningkatkan traffic mengingat sebagian besar orang di internet banyak yang mengakses sosmed. Twitter adalah salah satu sosial media terbesar setelah fb. Untuk memudahkan pengunjung memfollow / mengikuti twitter sobat bisa pasang tombol follow twitter dengan menambahkan gadget pada sidebar / footer blog.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Tombol Follow Twitter Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambah widget tombol follow me twitter button pada blogger.
Sebelumnya sobat harus memiliki akun twitter, jika belum bisa daftar dulu disini
Cara Memasang Tombol Follow Twitter Di Blog :
1. Masuk menu Tata Letak / Layout lalu klik Tambahkan Gadget di bagian footer jika ingin memasangnya di footer blog.
2. Kemudian klik tambah pada HTML/JavaScript
3. Setelah itu masukkan script kode dibawah ini ke dalam kotak konten dan untuk tulisan warna merah ganti dengan link / url twitter sobat, jika sudah klik Simpan
4. Selanjutnya sobat bisa mengatur / geser gadget tersebut ke letak yang diinginkan
5. Terakhir klik Simpan setelan.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat tombol follow twitter di blog dengan mudah terbaru.
Silahkan dicoba Eco Racing 7:35 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Tombol Follow Twitter Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambah widget tombol follow me twitter button pada blogger.
Sebelumnya sobat harus memiliki akun twitter, jika belum bisa daftar dulu disini
Cara Memasang Tombol Follow Twitter Di Blog :
1. Masuk menu Tata Letak / Layout lalu klik Tambahkan Gadget di bagian footer jika ingin memasangnya di footer blog.
2. Kemudian klik tambah pada HTML/JavaScript
3. Setelah itu masukkan script kode dibawah ini ke dalam kotak konten dan untuk tulisan warna merah ganti dengan link / url twitter sobat, jika sudah klik Simpan
<a href="https://twitter.com/cara_zain" title="Twitter" class="twitter-follow-button" data-show-count="false" data-size="large"></a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
4. Selanjutnya sobat bisa mengatur / geser gadget tersebut ke letak yang diinginkan
5. Terakhir klik Simpan setelan.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat tombol follow twitter di blog dengan mudah terbaru.
Silahkan dicoba Eco Racing 7:35 PM New Google SEO Bandung, Indonesia
Jika postingan / artikel blog memiliki banyak komentar maka akan membuat blog menjadi panjang kebawah dan dapat memperlambat loading blog ketika dibuka. Untuk mengatasi hal tersebut sobat bisa pasang efek scroll pada kotak komentar agar tampilan blog, wordpress maupun website jadi rapi tidak memanjang, menghemat tempat, menambah kecepatan loading blog serta dapat mempermudah pengunjung untuk berkomentar tanpa harus repot menggeser ke bagian bawah blog karena sudah ada fungsi scroll di comment box pada blogger / blogspot.
Kali ini saya akan share dan jelaskan gimana Cara Membuat Kotak Scroll Pada Kolom Komentar Di Blog, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambahkan fungsi efek scroll di comment box blogger.
Cara Membuat Scroll pada Komentar Blog Terbaru :
1. Masuk ke menu Template dan klik Edit HTML blog
2. Cari kode <div class='comments' id='comments'> gunakan Ctrl+F untuk mempercepat
3. Biasanya sobat akan menemukan 2 kode yang sama seperti di atas pada html blog, namun sobat bisa ganti kode yang kedua (bukan yang pertama) dengan script berikut
<div class='comments' id='comments' style='max-height:300px;overflow:auto;'> dan untuk ketinggian ubah angka 300 menjadi 450 supaya tidak terlalu sempit, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat scroll pada komentar blog dengan mudah di blogspot terbaru.
Silahkan dicoba Eco Racing 8:42 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Membuat Kotak Scroll Pada Kolom Komentar Di Blog, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang / menambahkan fungsi efek scroll di comment box blogger.
Cara Membuat Scroll pada Komentar Blog Terbaru :
1. Masuk ke menu Template dan klik Edit HTML blog
2. Cari kode <div class='comments' id='comments'> gunakan Ctrl+F untuk mempercepat
3. Biasanya sobat akan menemukan 2 kode yang sama seperti di atas pada html blog, namun sobat bisa ganti kode yang kedua (bukan yang pertama) dengan script berikut
<div class='comments' id='comments' style='max-height:300px;overflow:auto;'> dan untuk ketinggian ubah angka 300 menjadi 450 supaya tidak terlalu sempit, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat scroll pada komentar blog dengan mudah di blogspot terbaru.
Silahkan dicoba Eco Racing 8:42 PM New Google SEO Bandung, Indonesia

Cara Membuat Kotak Scroll Pada Kolom Komentar Di Blog
Posted by BISNIS ONLINE on Saturday, September 19, 2015
Moderasi komentar adalah setting / pengaturan yang berfungsi agar komentar dari pengunjung muncul / tampil setelah disetujui oleh admin / author / pemilik blog. Jadi komentar tidak otomatis / langsung tampil tanpa persetujuan dari admin blog yang biasanya ada pemberitahuan Your comment will be visible after approval. Dengan cara ini sobat bisa menyaring komentar yang masuk di blog sebelum muncul serta bermanfaat untuk mencegah dari komentar spam atau komentar yang tidak sesuai dengan topik pada artikel tersebut.
Kali ini saya akan share dan jelaskan gimana Cara Mengaktifkan Moderasi Komentar Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin membuat / mengatur moderasi komentar pada blogger.
Cara Mengaktifkan Moderasi Komentar Blog Terbaru :
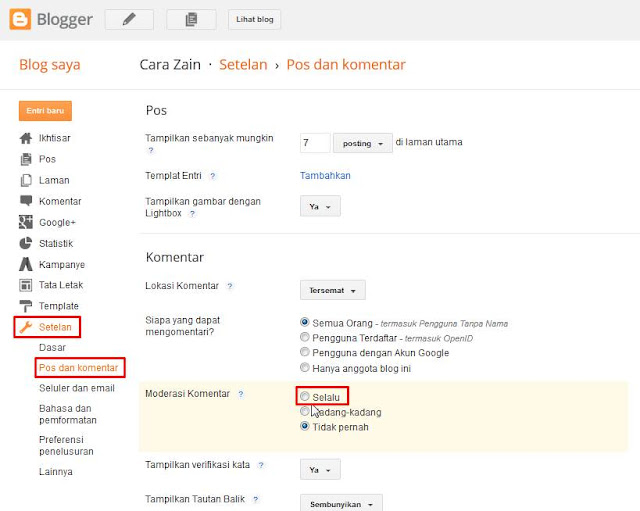
1. Masuk ke menu Setelan > Pos dan komentar kemudian pada bagian Moderasi komentar pilih Selalu / Always
2. Kemudian yang terakhir klik Simpan setelan.. Selesai
#Catatan : Jika ingin menghilangkan / menghapus / menonaktifkan moderasi komentar di blog sobat tinggal kembalikan ke settingan defaultnya yaitu tidak pernah atau never lalu Simpan.
Nah itulah bagaimana mengaktifkan comment moderation di blogspot tampilan terbaru.
Silahkan dicoba Eco Racing 5:46 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Mengaktifkan Moderasi Komentar Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin membuat / mengatur moderasi komentar pada blogger.
Cara Mengaktifkan Moderasi Komentar Blog Terbaru :
1. Masuk ke menu Setelan > Pos dan komentar kemudian pada bagian Moderasi komentar pilih Selalu / Always
2. Kemudian yang terakhir klik Simpan setelan.. Selesai
#Catatan : Jika ingin menghilangkan / menghapus / menonaktifkan moderasi komentar di blog sobat tinggal kembalikan ke settingan defaultnya yaitu tidak pernah atau never lalu Simpan.
Nah itulah bagaimana mengaktifkan comment moderation di blogspot tampilan terbaru.
Silahkan dicoba Eco Racing 5:46 AM New Google SEO Bandung, Indonesia

Cara Mengaktifkan Moderasi Komentar Di Blog Terbaru
Posted by BISNIS ONLINE on Sunday, September 13, 2015
Related articles yang terdapat dibawah posting dapat mempengaruhi trafik sebuah blog, wordpress, maupun website karena bisa menampilkan artikel terkait sesuai dengan yang sedang dibaca pengunjung. Biasanya setelah ganti template dengan hasil download, related post sudah otomatis ada seperti template johny see book yang saya gunakan ini. Jadi jika blog sobat sudah memiliki banyak artikel tidak ada salahnya untuk menambah jumlah posting di related articles agar pageview blog semakin meningkat.
Kali ini saya akan share dan jelaskan gimana Cara Mengatur Jumlah Posting Di Related Articles Blog, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin menambah atau mengurangi jumlah post pada artikel terkait.
Cara Setting Jumlah Artikel di Related Post Blogger :
1. Masuk ke menu Template lalu klik Edit HTML
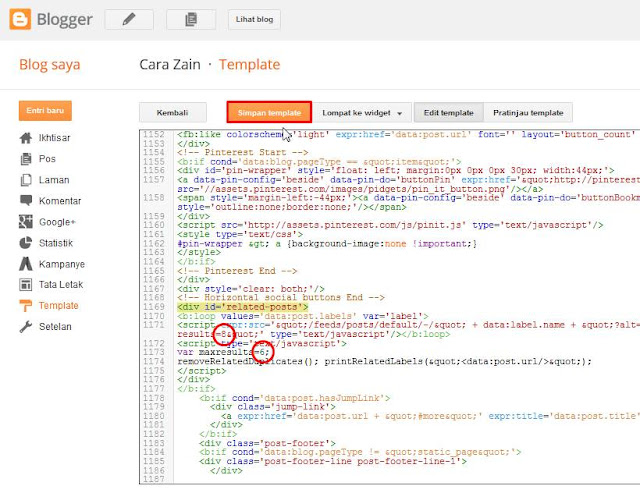
2. Kemudian cari kode <div id='related-posts'>, gunakan Ctrl+F untuk mempermudah
3. Setelah itu ganti angka yang dibulati merah contoh jumlah post di related articles agar menjadi 10 yaitu tinggal ganti kedua angka tersebut menjadi 10, jika sudah klik Simpan template.. Selesai
Sebenarnya tutorial di atas adalah settingan lanjutan untuk template johny see book update, namun pada intinya sama untuk menambah / mengurangi jumlah artikel di related post tinggal cari kode related biasanya di dekat footer lalu ganti angkanya.
Nah itulah bagaimana mengatur jumlah posting di related articles blogspot terbaru.
Silahkan dicoba Eco Racing 4:06 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Mengatur Jumlah Posting Di Related Articles Blog, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin menambah atau mengurangi jumlah post pada artikel terkait.
Cara Setting Jumlah Artikel di Related Post Blogger :
1. Masuk ke menu Template lalu klik Edit HTML
2. Kemudian cari kode <div id='related-posts'>, gunakan Ctrl+F untuk mempermudah
3. Setelah itu ganti angka yang dibulati merah contoh jumlah post di related articles agar menjadi 10 yaitu tinggal ganti kedua angka tersebut menjadi 10, jika sudah klik Simpan template.. Selesai
Sebenarnya tutorial di atas adalah settingan lanjutan untuk template johny see book update, namun pada intinya sama untuk menambah / mengurangi jumlah artikel di related post tinggal cari kode related biasanya di dekat footer lalu ganti angkanya.
Nah itulah bagaimana mengatur jumlah posting di related articles blogspot terbaru.
Silahkan dicoba Eco Racing 4:06 AM New Google SEO Bandung, Indonesia
Berkomentar di blog orang lain adalah hal yang sangat berguna karena dapat menanamkan link/url yang akan membuat situs sobat menjadi semakin terkenal dan untuk blog yang banyak dikomentari juga akan bagus di mata search engine. Masalahnya bagi para pengunjung yang tidak mempunyai akun google, live journal, wordpress, type pad, aim dan open id mungkin agak kesulitan untuk berkomentar di blogger. Namun tidak usah khawatir karena ada cara untuk mengatasi hal tersebut yaitu dengan menambahkan pilihan name/url dan anonymous pada kotak komentar agar pengunjung mudah untuk berkomentar tanpa harus memiliki email google gmail dan yang lainnya.
Kali ini saya akan share dan jelaskan gimana Cara Menambah Name/Url Dan Anonymous Di Komentar Blog, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin membuat / memasang pilihan name/url dan anonymous pada kotak komentar blogger.
Cara Menambah Komentar Anonymous di Blog Terbaru :
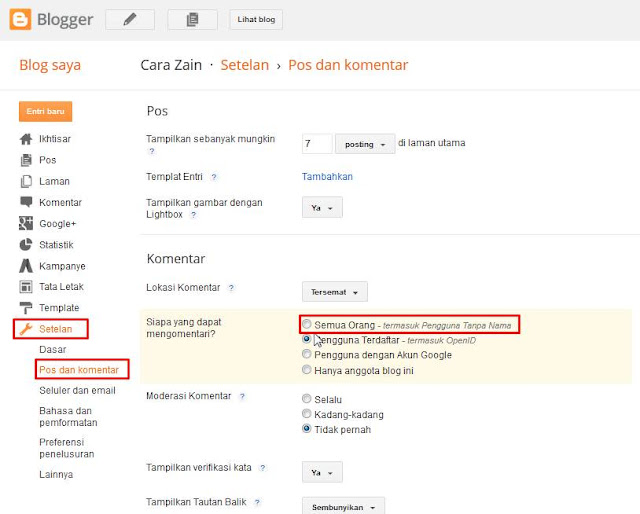
1. Masuk ke menu Setelan / Setting > Pos dan Komentar lalu pada bagian Komentar > Siapa yang dapat mengomentari pilih Semua Orang - termasuk Pengguna Tanpa Nama seperti gambar dibawah ini
2. Jika sudah kemudian klik Simpan setelan.. Selesai dan lihat hasilnya
#Catatan : Bagi sobat yang ingin menghapus / menghilangkan name/url dan anonymous pada kotak komentar blog tinggal ganti / kembalikan settingan nya ke pilihan Pengguna Terdaftar - termasuk OpenID lalu Save / Simpan
Nah itulah bagaimana menambahkan name/url dan anonymous di komentar blogspot tampilan terbaru.
Silahkan dicoba Eco Racing 8:06 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share dan jelaskan gimana Cara Menambah Name/Url Dan Anonymous Di Komentar Blog, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin membuat / memasang pilihan name/url dan anonymous pada kotak komentar blogger.
Cara Menambah Komentar Anonymous di Blog Terbaru :
1. Masuk ke menu Setelan / Setting > Pos dan Komentar lalu pada bagian Komentar > Siapa yang dapat mengomentari pilih Semua Orang - termasuk Pengguna Tanpa Nama seperti gambar dibawah ini
2. Jika sudah kemudian klik Simpan setelan.. Selesai dan lihat hasilnya
#Catatan : Bagi sobat yang ingin menghapus / menghilangkan name/url dan anonymous pada kotak komentar blog tinggal ganti / kembalikan settingan nya ke pilihan Pengguna Terdaftar - termasuk OpenID lalu Save / Simpan
Nah itulah bagaimana menambahkan name/url dan anonymous di komentar blogspot tampilan terbaru.
Silahkan dicoba Eco Racing 8:06 PM New Google SEO Bandung, Indonesia