Biasanya sering kita melihat gambar obeng dan tang pada tampilan blog ketika sedang log in di blogger. Sebenarnya tanda obeng dan tang adalah icon Quick Edit pada widget di blog yang berfungsi untuk memudahkan sobat sebagai pemilik blog melakukan pengeditan secara cepat tanpa harus masuk ke menu Tata Letak / Layout pada dashboard blogger. Namun banyak para blogger yang tidak suka dengan icon tersebut dan ingin menghapusnya karena selain menggangu tampilan blog juga bisa mengurangi skor SEO di chkme.com.
Kali ini saya akan share gimana Cara Menghilangkan Obeng Dan Tang Di Blogger Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menghapus tanda icon gambar obeng dan tang pada blog.
2 Cara Menghilangkan Obeng dan Tang di Blog :
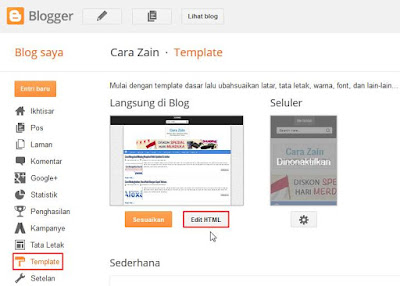
1. Cara Pertama adalah dengan menghidden atau menyembunyikan tanda obeng dan tang tersebut tanpa menghapus nya, silahkan masuk ke menu Template lalu klik Edit HTML
2. Cari kode ]]></b:skin>, gunakan Ctrl+F untuk mempermudah
3. Kemudian masukkan kode .quickedit{ display:none;} tepat di atas kode ]]></b:skin>, jika sudah klik Simpan Template
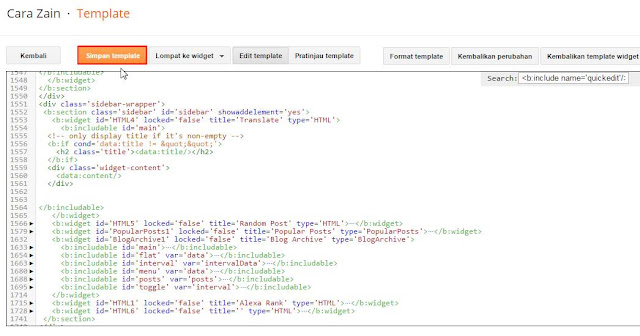
4. Cara Kedua adalah dengan menghapus icon obeng dan tang secara permanen, masih di menu Edit HTML cari kode <b:include name='quickedit'/>, gunakan Ctrl+F untuk memudahkan pencarian
5. Kemudian hapus kode tersebut lalu cari lagi kode <b:include name='quickedit'/> dan hapus lagi, ulangi sampai tidak ada lagi kode tersebut di dalam HTML blog sobat, jika sudah klik Simpan Template.. Selesai
#Catatan : Setiap sobat menambahkan 1 widget baru ke dalam blog melalui tata letak maka 1 icon obeng otomatis akan terbuat juga, jadi untuk cara kedua silahkan menghapus lagi icon obeng baru tersebut dengan cara seperti yang telah dijelaskan diatas setiap menambahkan widget baru.
Nah itulah 2 cara bagaimana menghilangkan gambar obeng dan tang di blogspot dengan mudah.
Silahkan dicoba Eco Racing 4:44 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Menghilangkan Obeng Dan Tang Di Blogger Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menghapus tanda icon gambar obeng dan tang pada blog.
2 Cara Menghilangkan Obeng dan Tang di Blog :
1. Cara Pertama adalah dengan menghidden atau menyembunyikan tanda obeng dan tang tersebut tanpa menghapus nya, silahkan masuk ke menu Template lalu klik Edit HTML
2. Cari kode ]]></b:skin>, gunakan Ctrl+F untuk mempermudah
3. Kemudian masukkan kode .quickedit{ display:none;} tepat di atas kode ]]></b:skin>, jika sudah klik Simpan Template
4. Cara Kedua adalah dengan menghapus icon obeng dan tang secara permanen, masih di menu Edit HTML cari kode <b:include name='quickedit'/>, gunakan Ctrl+F untuk memudahkan pencarian
5. Kemudian hapus kode tersebut lalu cari lagi kode <b:include name='quickedit'/> dan hapus lagi, ulangi sampai tidak ada lagi kode tersebut di dalam HTML blog sobat, jika sudah klik Simpan Template.. Selesai
#Catatan : Setiap sobat menambahkan 1 widget baru ke dalam blog melalui tata letak maka 1 icon obeng otomatis akan terbuat juga, jadi untuk cara kedua silahkan menghapus lagi icon obeng baru tersebut dengan cara seperti yang telah dijelaskan diatas setiap menambahkan widget baru.
Nah itulah 2 cara bagaimana menghilangkan gambar obeng dan tang di blogspot dengan mudah.
Silahkan dicoba Eco Racing 4:44 PM New Google SEO Bandung, Indonesia

Cara Menghilangkan Obeng Dan Tang Di Blogger Terbaru
Posted by BISNIS ONLINE on Monday, November 30, 2015
Tidak sedikit para blogger yang ketika blog nya di cek pada situs Structured Data Testing Tool mendapatkan warning atau peringatan error seperti Missing Required Field "Updated" dan Missing required hcard "author" yang akan membuat blog menjadi tidak SEO. Sebenarnya cara mengatasi nya sangat mudah dengan hanya perlu mengedit beberapa kode yang ada pada html template blog. Sebelumnya bagi sobat yang tidak tahu dengan author dan updated bisa melihat gambar dibawah ini, biasanya author (nama pemilik situs) dan updated (waktu posting) terletak di setiap atas artikel pada blog.
Kali ini saya akan share gimana Cara Mengatasi Missing Required Field Updated & Author, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbaiki error structured data di google webmaster testing tool pada blog.
Cara Mengatasi Masalah Warning Missing Updated dan Author :
1. Masuk ke menu Template lalu klik Edit HTML
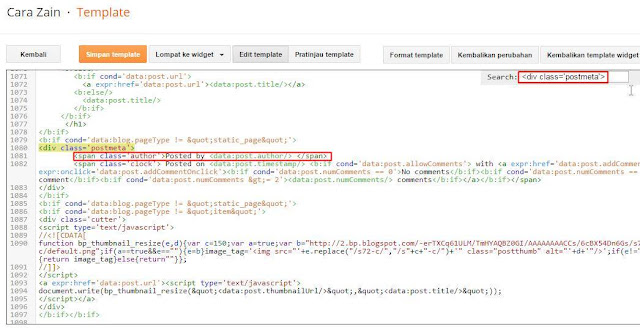
2. Cari kode <div class='postmeta'>, gunakan Ctrl + F untuk memudahkan. Lalu tepat dibawahnya ada kode <span class='author'>Posted by <data:post.author/> </span> ganti dengan kode berikut :
<span class='author'><span class='post-author vcard'><data:top.authorLabel/> <span class='fn'><a href='https://plus.google.com/117511547413890020323' rel='publisher' title='Publisher'><data:post.author/></a></span></span></span>
3. Kode pada kotak merah ganti dengan url google plus sobat
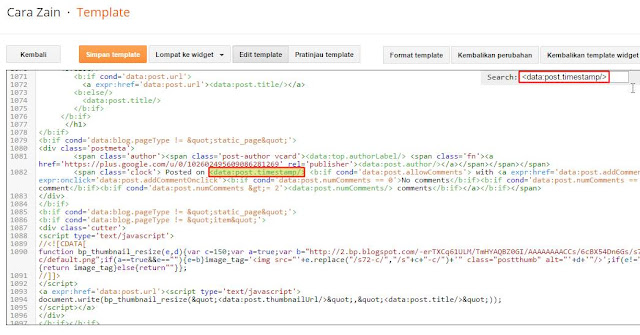
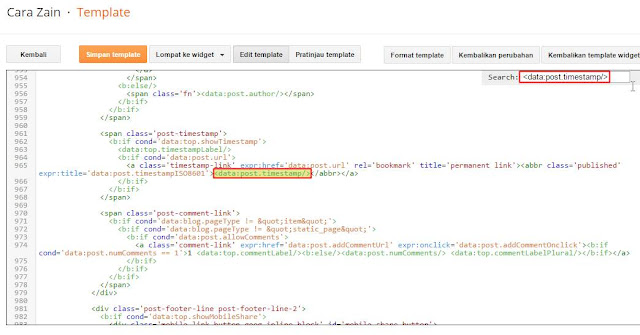
4. Kemudian cari kode <data:post.timestamp/>, gunakan Ctrl + F untuk mempermudah
5. Lalu replace atau ganti dengan kode <span class='updated'><data:post.timestamp/></span>
6. Cari lagi kode <data:post.timestamp/> yang kedua
7. Ganti lagi dengan kode <span class='updated'><data:post.timestamp/></span>, jika sudah klik Simpan template
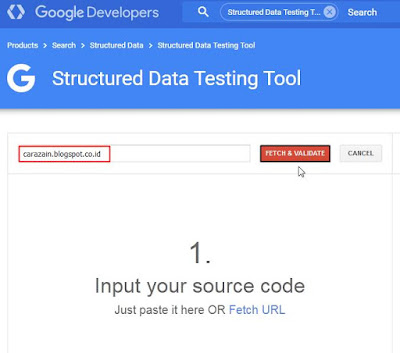
8. Setelah disimpan, coba buka situs www.developers.google.com/structured-data/testing-tool lalu klik Fetch URL
9. Masukkan url blog sobat lalu klik tombol FETCH & VALIDATE untuk mengecek hasilnya
10. Jika sukses maka akan muncul tulisan updated dan author nya serta statusnya All good, selesai..
Nah itulah bagaimana mengatasi error structured data blog pada webmaster tool agar SEO.
Silahkan dicoba Eco Racing 6:53 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Mengatasi Missing Required Field Updated & Author, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbaiki error structured data di google webmaster testing tool pada blog.
Cara Mengatasi Masalah Warning Missing Updated dan Author :
1. Masuk ke menu Template lalu klik Edit HTML
2. Cari kode <div class='postmeta'>, gunakan Ctrl + F untuk memudahkan. Lalu tepat dibawahnya ada kode <span class='author'>Posted by <data:post.author/> </span> ganti dengan kode berikut :
<span class='author'><span class='post-author vcard'><data:top.authorLabel/> <span class='fn'><a href='https://plus.google.com/117511547413890020323' rel='publisher' title='Publisher'><data:post.author/></a></span></span></span>
3. Kode pada kotak merah ganti dengan url google plus sobat
4. Kemudian cari kode <data:post.timestamp/>, gunakan Ctrl + F untuk mempermudah
5. Lalu replace atau ganti dengan kode <span class='updated'><data:post.timestamp/></span>
6. Cari lagi kode <data:post.timestamp/> yang kedua
7. Ganti lagi dengan kode <span class='updated'><data:post.timestamp/></span>, jika sudah klik Simpan template
8. Setelah disimpan, coba buka situs www.developers.google.com/structured-data/testing-tool lalu klik Fetch URL
9. Masukkan url blog sobat lalu klik tombol FETCH & VALIDATE untuk mengecek hasilnya
10. Jika sukses maka akan muncul tulisan updated dan author nya serta statusnya All good, selesai..
Nah itulah bagaimana mengatasi error structured data blog pada webmaster tool agar SEO.
Silahkan dicoba Eco Racing 6:53 PM New Google SEO Bandung, Indonesia

Cara Mengatasi Missing Required Field Updated & Author
Posted by BISNIS ONLINE on Sunday, November 29, 2015
Alexa rank merupakan kebalikan dari google pagerank yang mana jika semakin kecil angkanya maka situs tersebut akan semakin populer contohnya seperti google.com yang menempati peringkat #1 lalu diikuti facebook.com peringkat #2, youtube #3, yahoo #4 dan seterusnya. Banyak para blogger berlomba-lomba untuk merampingkan alexa rank agar SEO sebab sangat berperan penting dalam karir blogging untuk mendapatkan nilai jual blog yang tinggi.
Biasanya pada blog baru, alexa rank tidak menampilkan angka atau no data tapi jika sudah lama dan blog sudah memiliki banyak artikel maka angka rankingnya akan muncul baik global maupun yang indonesia. Namun ada juga yang bingung kenapa blognya yang sudah mempunyai traffic tinggi tapi alexa rank nya masih jutaan bahkan puluhan juta, oleh sebab itu untuk mengatasi nya mungkin bisa melihat tips tips yang akan dijelaskan dibawah ini.
Kali ini saya akan share gimana Cara Meningkatkan Alexa Rank Dengan Cepat Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menaikkan ranking alexa di blog atau website.
Tips Agar Alexa Rank Cepat Turun :
1. Rutin Posting Artikel
Posting atau update artikel yang berkualitas secara rutin dan teratur minimal 1 kali sehari atau 3-4 kali dalam satu minggu adalah cara yang manjur dan jitu untuk bisa merampingkan alexa rank blog, wordpress, mwb ( mywapblog ) atau website sobat.
2. Claim Your Site
Mendaftar kemudian klaim dan verifikasi untuk memasukkan situs pada alexa sangat diperlukan untuk mengecilkan alexa rank sebab script alexa yang terpasang di dalam template blog dapat memudahkan alexa untuk memberikan peringkat. Selengkapnya klik Cara Mendaftarkan Blog Ke Alexa Rank Lengkap Terbaru
3. Pasang Alexa Toolbar
Menurut banyak sumber, semakin banyak orang yang sebelumnya sudah memasang toolbar ini (termasuk sobat sebagai pemilik situs) lalu mengakses atau mengunjungi blog sobat maka akan masuk perhitungan oleh alexa, yang besar kemungkinan akan dapat menurunkan alexa rank. Selengkapnya klik Cara Memasang Alexa Toolbar Di Firefox Dan Chrome Baru
4. Pasang Widget Alexa
Menambahkan widget alexa ke dalam situs sobat selain untuk mengetahui atau menampilkan rank alexa pada tampilan blog, juga dipercaya dapat membantu untuk tingkatkan atau naikin pagerank alexa. Selengkapnya klik Cara Memasang Widget Alexa Rank Di Blog Gratis Terbaru
5. Rajin Blogwalking
Blogwalking adalah aktifitas yang biasa para blogger lakukan dengan tujuan untuk saling berkomentar di blog agar mendapatkan banyak traffic yang akan membuat alexa rank kita cepat ramping.
Nah itulah bagaimana cara meningkatkan alexa rank sebuah website blog dengan mudah.
Silahkan dicoba Eco Racing 7:00 AM New Google SEO Bandung, Indonesia
Biasanya pada blog baru, alexa rank tidak menampilkan angka atau no data tapi jika sudah lama dan blog sudah memiliki banyak artikel maka angka rankingnya akan muncul baik global maupun yang indonesia. Namun ada juga yang bingung kenapa blognya yang sudah mempunyai traffic tinggi tapi alexa rank nya masih jutaan bahkan puluhan juta, oleh sebab itu untuk mengatasi nya mungkin bisa melihat tips tips yang akan dijelaskan dibawah ini.
Kali ini saya akan share gimana Cara Meningkatkan Alexa Rank Dengan Cepat Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menaikkan ranking alexa di blog atau website.
Tips Agar Alexa Rank Cepat Turun :
1. Rutin Posting Artikel
Posting atau update artikel yang berkualitas secara rutin dan teratur minimal 1 kali sehari atau 3-4 kali dalam satu minggu adalah cara yang manjur dan jitu untuk bisa merampingkan alexa rank blog, wordpress, mwb ( mywapblog ) atau website sobat.
2. Claim Your Site
Mendaftar kemudian klaim dan verifikasi untuk memasukkan situs pada alexa sangat diperlukan untuk mengecilkan alexa rank sebab script alexa yang terpasang di dalam template blog dapat memudahkan alexa untuk memberikan peringkat. Selengkapnya klik Cara Mendaftarkan Blog Ke Alexa Rank Lengkap Terbaru
3. Pasang Alexa Toolbar
Menurut banyak sumber, semakin banyak orang yang sebelumnya sudah memasang toolbar ini (termasuk sobat sebagai pemilik situs) lalu mengakses atau mengunjungi blog sobat maka akan masuk perhitungan oleh alexa, yang besar kemungkinan akan dapat menurunkan alexa rank. Selengkapnya klik Cara Memasang Alexa Toolbar Di Firefox Dan Chrome Baru
4. Pasang Widget Alexa
Menambahkan widget alexa ke dalam situs sobat selain untuk mengetahui atau menampilkan rank alexa pada tampilan blog, juga dipercaya dapat membantu untuk tingkatkan atau naikin pagerank alexa. Selengkapnya klik Cara Memasang Widget Alexa Rank Di Blog Gratis Terbaru
5. Rajin Blogwalking
Blogwalking adalah aktifitas yang biasa para blogger lakukan dengan tujuan untuk saling berkomentar di blog agar mendapatkan banyak traffic yang akan membuat alexa rank kita cepat ramping.
Nah itulah bagaimana cara meningkatkan alexa rank sebuah website blog dengan mudah.
Silahkan dicoba Eco Racing 7:00 AM New Google SEO Bandung, Indonesia