Kotak komentar facebook pada blog berfungsi agar pengunjung dapat berkomentar menggunakan akun fb nya dengan mudah. Selain itu komentar tersebut juga bisa di share oleh pengunjung di akun sosial media nya jadi dengan menambahkan kotak komentar ini dibawah postingan blogger, wordpress maupun website maka tidak menutup kemungkinan dapat meingkatkan traffik situs sobat apalagi dari facebook yang merupakan sosmed terpopuler yang memiliki banyak pengguna di internet dan pastinya jika blog memilik banyak komentar maka juga akan membuat blog tersebut menjadi lebih SEO.
Kali ini saya akan share gimana Cara Membuat Kotak Komentar Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan kolom komentar fb dibawah post / artikel pada blogger.
Cara Memasang Kotak Komentar Facebook Di Blog Tanpa Fungsi Tab :
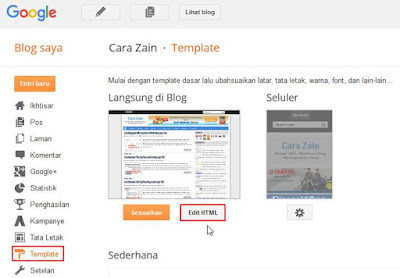
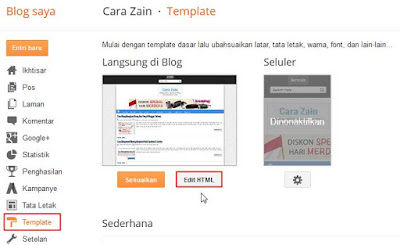
1. Bikin kotak komentar tanpa fungsi tab seperti gambar di atas yaitu dengan cara masuk menu Template dan klik Edit HTML
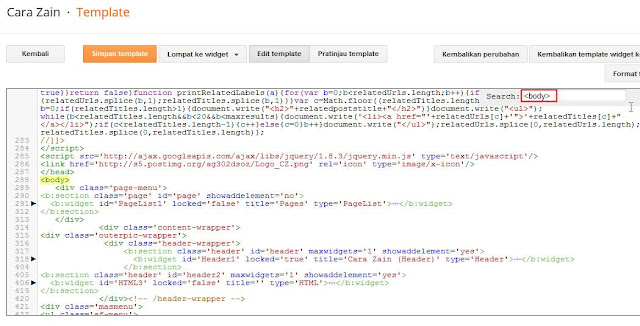
2. Cari kode <body>, gunakan Ctrl+F untuk memudahkan pencarian
3. Kemudian copy kode berikut :
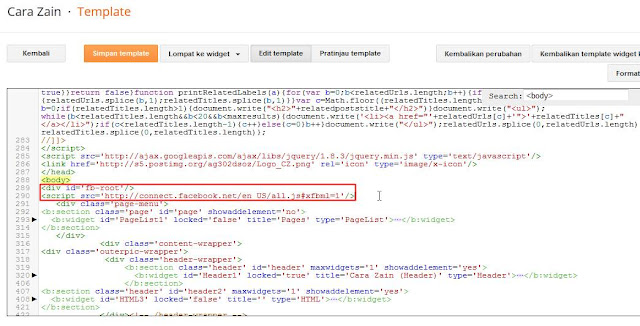
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
dan paste tepat dibawah kode <body>
3. Lalu cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 di html namun sobat bisa cari yang pertama dari atas, gunakan Ctrl+F untuk mempermudah
4. Kemudian copy kode berikut :
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
5. Jika cara diatas tidak berhasil, sobat bisa menggunakan cara yang satu ini yaitu sobat bisa bikin dulu ID Aplikasi FB silahkan login Facebook lalu buka situs https://developers.facebook.com/apps maka akan muncul tampilan berikut dan klik Register Now
6. Kemudian klik tombol disamping kanan menjadi angka 1, jika sudah klik Mendaftar
7. Selanjutnya langsung saja klik Selesai
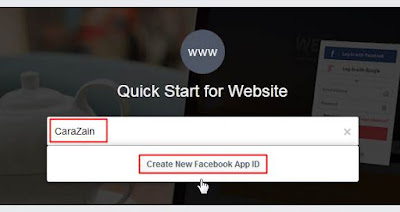
8. Pada tampilan Add a New App pilih platform WWW
9. Kemudian masukkan Nama dan klik Create New Facebook App ID
10. Setelah itu pada Kategori pilih Aplikasi untuk Halaman, jika sudah klik Buat ID Aplikasi
11. Maka akan muncul tampilan berikut silahkan sobat scroll ke bagian bawah halaman
12. Pada kotak Site URL masukkan alamat blog sobat lalu klik Next
13. Kemudian scroll lagi kebawah sedikit dan klik Skip to Developer Dashboard
14. Maka akan muncul tampilan Dashboard Aplikasi FB dan sobat pun sudah mendapatkan ID Aplikasi FB seperti pada gambar dibawah ini
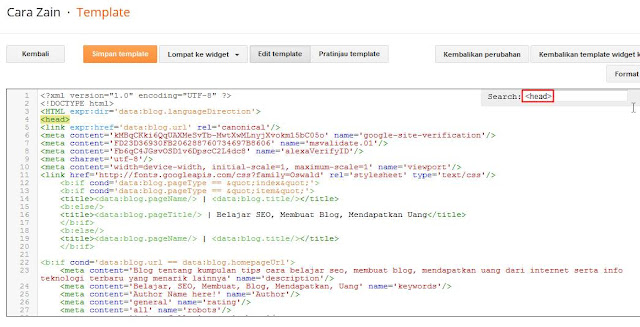
15. Selanjutnya silahkan masuk Edit HTML blog dan cari kode <head>
16. Kemudian copy kode berikut :
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
dan paste tepat dibawah kode <head> ,ganti tulisan warna biru dengan kode ID Aplikasi FB yang sudah sobat buat tadi
17. Cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 cari yang pertama
18. Setelah itu copy kode berikut :
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Cara Memasang Kotak Komentar Facebook di Blog dengan Fungsi Tab :
1. Silahkan ikuti langkah berikut jika sobat ingin membuat kotak komentar dengan fungsi tab agar menghemat ruang blog seperti gambar dibawah ini
2. Cari kode <div class='comments' id='comments'> sama seperti langkah langkah sebelumnya
3. Kemudian copy kode berikut :
dan paste tepat dibawah kode <div class='comments' id='comments'> , ganti tulisan warna biru dengan ID Fanspage sobat. (untuk melihat ID nya bisa masuk ke fanspage sobat - pengaturan - info halaman lalu lihat di paling bawah ada ID Halaman Facebook berupa angka) namun bagi sobat yang tidak memiliki halaman facebook (fanspage) biarkan saja kode tersebut tidak perlu dirubah, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat kotak komentar facebook dengan mudah dan cepat.
Silahkan dicoba Eco Racing 8:29 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Kotak Komentar Facebook Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan kolom komentar fb dibawah post / artikel pada blogger.
Cara Memasang Kotak Komentar Facebook Di Blog Tanpa Fungsi Tab :
1. Bikin kotak komentar tanpa fungsi tab seperti gambar di atas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Cari kode <body>, gunakan Ctrl+F untuk memudahkan pencarian
3. Kemudian copy kode berikut :
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
dan paste tepat dibawah kode <body>
3. Lalu cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 di html namun sobat bisa cari yang pertama dari atas, gunakan Ctrl+F untuk mempermudah
4. Kemudian copy kode berikut :
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
5. Jika cara diatas tidak berhasil, sobat bisa menggunakan cara yang satu ini yaitu sobat bisa bikin dulu ID Aplikasi FB silahkan login Facebook lalu buka situs https://developers.facebook.com/apps maka akan muncul tampilan berikut dan klik Register Now
6. Kemudian klik tombol disamping kanan menjadi angka 1, jika sudah klik Mendaftar
7. Selanjutnya langsung saja klik Selesai
8. Pada tampilan Add a New App pilih platform WWW
9. Kemudian masukkan Nama dan klik Create New Facebook App ID
10. Setelah itu pada Kategori pilih Aplikasi untuk Halaman, jika sudah klik Buat ID Aplikasi
11. Maka akan muncul tampilan berikut silahkan sobat scroll ke bagian bawah halaman
12. Pada kotak Site URL masukkan alamat blog sobat lalu klik Next
13. Kemudian scroll lagi kebawah sedikit dan klik Skip to Developer Dashboard
14. Maka akan muncul tampilan Dashboard Aplikasi FB dan sobat pun sudah mendapatkan ID Aplikasi FB seperti pada gambar dibawah ini
15. Selanjutnya silahkan masuk Edit HTML blog dan cari kode <head>
16. Kemudian copy kode berikut :
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
dan paste tepat dibawah kode <head> ,ganti tulisan warna biru dengan kode ID Aplikasi FB yang sudah sobat buat tadi
17. Cari kode <div class='comments' id='comments'>, biasanya kode tersebut ada 2 cari yang pertama
18. Setelah itu copy kode berikut :
<b:if cond='data:post.isFirstPost'> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> </b:if> <a expr:href='data:post.url + "#fb-root"'><fb:comments-count expr:href='data:post.canonicalUrl'/> comments</a>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div> </b:if>
dan paste tepat dibawah kode <div class='comments' id='comments'>, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Cara Memasang Kotak Komentar Facebook di Blog dengan Fungsi Tab :
1. Silahkan ikuti langkah berikut jika sobat ingin membuat kotak komentar dengan fungsi tab agar menghemat ruang blog seperti gambar dibawah ini
2. Cari kode <div class='comments' id='comments'> sama seperti langkah langkah sebelumnya
3. Kemudian copy kode berikut :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'><img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div><div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'><img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div><div class='clear'/></div><div class='comments-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments expr:href='data:post.url' num_posts='2' width='400'/></b:if></div><div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook Anda' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
dan paste tepat dibawah kode <div class='comments' id='comments'> , ganti tulisan warna biru dengan ID Fanspage sobat. (untuk melihat ID nya bisa masuk ke fanspage sobat - pengaturan - info halaman lalu lihat di paling bawah ada ID Halaman Facebook berupa angka) namun bagi sobat yang tidak memiliki halaman facebook (fanspage) biarkan saja kode tersebut tidak perlu dirubah, jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana membuat kotak komentar facebook dengan mudah dan cepat.
Silahkan dicoba Eco Racing 8:29 PM New Google SEO Bandung, Indonesia

Cara Membuat Kotak Komentar Facebook Di Blog Terbaru
Posted by BISNIS ONLINE on Sunday, December 13, 2015
Crawl error adalah kesalahan perayapan saat google melakukan proses untuk menemukan halaman yang diperbaharui lalu ditambahkan ke dalam indeks google atau juga bisa disebut dengan proses Crawling pada sebuah blog. Kebanyakan website, wordpress maupun blogger biasanya mengalami masalah crawl error ini pada webmaster tool karena merupakan kesalahan umum yang biasa terjadi pada sebuah web yang bisa disebabkan umumnya oleh kesalahan pengetikan url yang masuk ke situs atau bisa juga karena menghapus posting yang sudah di publish dan ketika pengunjung mengakses postingan tersebut maka akan tampil halaman 404 Not Found. Crawl error merupakan masalah yang harus diatasi karena semakin banyak url yang error pada sebuah blog maka google akan tidak menyukai blog tersebut dan pastinya dapat mempengaruhi SEO blog.
Kali ini saya akan share gimana Cara Mengatasi URL Crawl Error 404 Di Webmaster Tool, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbaiki atau menghapus crawl error url page not found 404 pada blog.
Cara Mengatasi Crawl Error di Webmaster Tool :
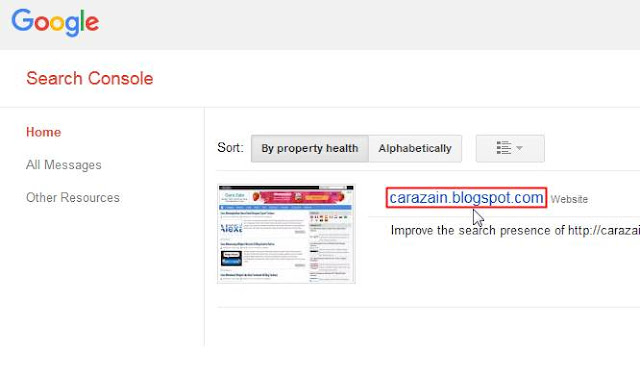
1. Login ke blogger dan buka situs https://www.google.com/webmasters/tools lalu klik url blog sobat yang sebelumnya sudah di submit pada webmaster tool
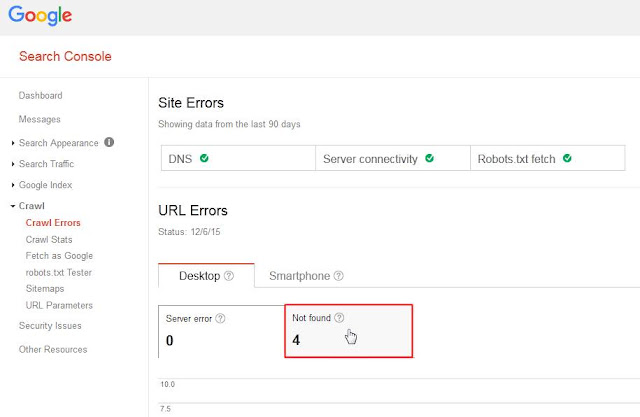
2. Kemudian klik tombol Crawl Errors untuk memperbaiki page not found maupun server error baik pada tampilan desktop ataupun smartphone
3. Setelah itu klik tombol Not Found untuk melihat link link yang error atau tidak bisa dibuka
5. Scroll kebawah, lalu klik salah satu link error tersebut yang ingin di hapus
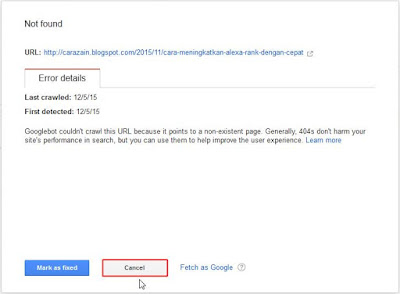
6. Maka akan tampil seperti gambar dibawah ini, kemudian klik kanan pada url tersebut dan pilih Copy Link Location
7. Jika sudah di copy, setelah itu bisa klik tombol Cancel dulu
8. Lihat menu di sebelah kiri, pada Google Index klik Remove URLs
9. Kemudian klik tombol Temporary hide dan masukkan atau paste url (yang tadi di copy) ke dalam kotak, jika sudah klik Continue
10. Setelah itu pada Request type pilih "Temporarily hide page from search result and remove from cache" lalu klik Submit Request
11. Maka url / link yang error tadi sudah ditambahkan dengan status yang masih pending karena membutuhkan waktu untuk dihapus oleh webmaster tool, kemudian masuk lagi ke menu Crawl Errors
12. Dan klik url yang sudah di submit request untuk dihapus tadi
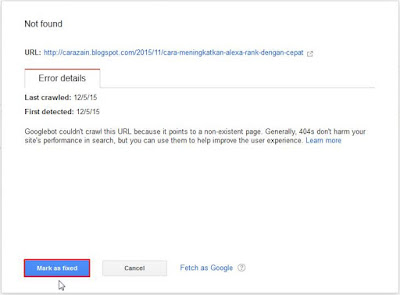
13. Setelah itu klik tombol Mark as fixed sebagai yang telah diperbaiki
14. Maka akan tampil Mark this error as fixed?, langsung saja klik Ok
15. Selesai maka salah satu url error tersebut sudah dihapus dan ulangi langkah diatas untuk mengatasi url error yang lainnya
Nah itulah bagaimana cara mengatasi crawl error di webmaster tool pada blogspot dengan mudah terbaru.
Silahkan dicoba Eco Racing 11:23 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Mengatasi URL Crawl Error 404 Di Webmaster Tool, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbaiki atau menghapus crawl error url page not found 404 pada blog.
Cara Mengatasi Crawl Error di Webmaster Tool :
1. Login ke blogger dan buka situs https://www.google.com/webmasters/tools lalu klik url blog sobat yang sebelumnya sudah di submit pada webmaster tool
2. Kemudian klik tombol Crawl Errors untuk memperbaiki page not found maupun server error baik pada tampilan desktop ataupun smartphone
3. Setelah itu klik tombol Not Found untuk melihat link link yang error atau tidak bisa dibuka
5. Scroll kebawah, lalu klik salah satu link error tersebut yang ingin di hapus
6. Maka akan tampil seperti gambar dibawah ini, kemudian klik kanan pada url tersebut dan pilih Copy Link Location
7. Jika sudah di copy, setelah itu bisa klik tombol Cancel dulu
8. Lihat menu di sebelah kiri, pada Google Index klik Remove URLs
9. Kemudian klik tombol Temporary hide dan masukkan atau paste url (yang tadi di copy) ke dalam kotak, jika sudah klik Continue
10. Setelah itu pada Request type pilih "Temporarily hide page from search result and remove from cache" lalu klik Submit Request
11. Maka url / link yang error tadi sudah ditambahkan dengan status yang masih pending karena membutuhkan waktu untuk dihapus oleh webmaster tool, kemudian masuk lagi ke menu Crawl Errors
12. Dan klik url yang sudah di submit request untuk dihapus tadi
13. Setelah itu klik tombol Mark as fixed sebagai yang telah diperbaiki
14. Maka akan tampil Mark this error as fixed?, langsung saja klik Ok
15. Selesai maka salah satu url error tersebut sudah dihapus dan ulangi langkah diatas untuk mengatasi url error yang lainnya
Nah itulah bagaimana cara mengatasi crawl error di webmaster tool pada blogspot dengan mudah terbaru.
Silahkan dicoba Eco Racing 11:23 PM New Google SEO Bandung, Indonesia

Cara Mengatasi URL Crawl Error 404 Di Webmaster Tool
Posted by BISNIS ONLINE on Sunday, December 6, 2015
Bagi sobat yang belum tahu, sebenarnya title tag adalah info text yang akan muncul ketika pointer mouse diarahkan pada sebuah link yang ada di blog. Title tag merupakan salah satu trik SEO sebab search engine suka dengan blog yang memasang alt dan title tag pada konten nya. Optimasi SEO on page dengan menambahkan title tag selain pada popular post dan blog archive juga yang tidak kalah pentingnya adalah di judul posting pada halaman depan blog yang bisa memperbaiki missing titles pada gambar serta linknya dan meningkatkan skor SEO di chkme.
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Judul Posting Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di judul dan gambar pada artikel blog serta tombol read more nya.
Cara Membuat Title Tag Pada Judul Posting Blog :
1. Masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode <a expr:href='data:post.link'>, gunakan Ctrl+F untuk memudahkan
3. Biasanya kode tersebut jumlahnya ada 3 di html jadi replace / ganti semua dengan kode berikut <a expr:href='data:post.link' expr:title='data:post.title'>
4. Selanjutnya cari kode <a expr:href='data:post.url'>, gunakan Ctrl+F untuk mempermudah
5. Biasanya kode tersebut jumlahnya ada 5 di html termasuk untuk gambar thumbnail pada artikel dan tombol read more jadi silahkan sobat replace / ganti semua dengan kode berikut
<a expr:href='data:post.url' expr:title='data:post.title'>
jika sudah klik Simpan Template.. Selesai
Nah itulah bagaimana menambahkan title tag pada judul artikel, gambar thumbnail artikel serta tombol read more nya di blogspot dengan mudah.
Silahkan dicoba Eco Racing 5:18 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Judul Posting Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di judul dan gambar pada artikel blog serta tombol read more nya.
Cara Membuat Title Tag Pada Judul Posting Blog :
1. Masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode <a expr:href='data:post.link'>, gunakan Ctrl+F untuk memudahkan
3. Biasanya kode tersebut jumlahnya ada 3 di html jadi replace / ganti semua dengan kode berikut <a expr:href='data:post.link' expr:title='data:post.title'>
4. Selanjutnya cari kode <a expr:href='data:post.url'>, gunakan Ctrl+F untuk mempermudah
5. Biasanya kode tersebut jumlahnya ada 5 di html termasuk untuk gambar thumbnail pada artikel dan tombol read more jadi silahkan sobat replace / ganti semua dengan kode berikut
<a expr:href='data:post.url' expr:title='data:post.title'>
jika sudah klik Simpan Template.. Selesai
Nah itulah bagaimana menambahkan title tag pada judul artikel, gambar thumbnail artikel serta tombol read more nya di blogspot dengan mudah.
Silahkan dicoba Eco Racing 5:18 PM New Google SEO Bandung, Indonesia

Cara Membuat Title Tag Pada Judul Posting Agar SEO
Posted by BISNIS ONLINE on Thursday, December 3, 2015
Arsip blog merupakan widget yang berfungsi menampilkan daftar artikel atau posting sesuai dengan tanggal dibuatnya posting tersebut dan biasanya terletak pada sidebar blog untuk memudahkan pengunjung menelusuri semua artikel yang ada di blog sobat. Selain pada popular post, menambahkan title tag secara otomatis pada blog archive juga perlu sebab dapat mengatasi error missing titles pada setiap link yang ada di arsip blog dan juga meningkatkan skor SEO di situs chkme.
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Blog Archive Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di widget arsip blog.
Cara Membuat Title Tag Pada Arsip Blog :
1. Masuk ke menu Template lalu klik Edit HTML
2. Kemudian klik Lompat ke widget dan pilih BlogArchive1
3. Maka sobat akan menemukan kode seperti ini
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
. . . .
</b:widget>
lalu hapus dan replace atau ganti dengan kode berikut
Atau jika tidak ingin mereplace kode tersebut, sobat juga bisa hanya menambahkan kode yang berwarna biru sesuai pada kode diatas.
Jika sudah, klik Simpan template.. Selesai
Nah itulah bagaimana membuat title otomatis pada widget archive blog di blogspot dengan mudah.
Silahkan dicoba Eco Racing 12:45 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Blog Archive Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title tag di widget arsip blog.
Cara Membuat Title Tag Pada Arsip Blog :
1. Masuk ke menu Template lalu klik Edit HTML
2. Kemudian klik Lompat ke widget dan pilih BlogArchive1
3. Maka sobat akan menemukan kode seperti ini
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
. . . .
</b:widget>
lalu hapus dan replace atau ganti dengan kode berikut
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:300px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div></div>
</b:includable>
<b:includable id='flat' var='data'>
<ul class='flat'>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url' expr:title='data:i.name'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul class='hierarchy'>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url' expr:title='data:i.name'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option exprsmilealue='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url' expr:title='data:i.title'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄ 
<b:else/>
► 
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
</b:widget>
Atau jika tidak ingin mereplace kode tersebut, sobat juga bisa hanya menambahkan kode yang berwarna biru sesuai pada kode diatas.
Jika sudah, klik Simpan template.. Selesai
Nah itulah bagaimana membuat title otomatis pada widget archive blog di blogspot dengan mudah.
Silahkan dicoba Eco Racing 12:45 AM New Google SEO Bandung, Indonesia
Bagi para blogger memasang widget popular post adalah salah satu hal yang utama untuk meningkatkan pageviews blog dan juga bisa menurunkan bounce rate sebab dengan adanya popular posts maka pengunjung bisa melihat posting artikel yang banyak dilihat atau dikunjungi orang. Namun supaya gadget populer post ini menjadi SEO friendly di blog maka perlu ditambahkan alt dan title tag secara otomatis yang dapat meningkatkan skor SEO di chkme.com dan mengatasi masalah missing descriptions dan missing titles baik pada gambar thumbnail maupun link nya.
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Popular Post Blog Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title dan alt tag di popular posts.
Cara Membuat Title dan Alt Tag pada Popular Post :
1. Masuk ke menu Template dan klik Edit HTML
2. Kemudian klik Lompat ke widget dan pilih PopularPosts1 seperti gambar dibawah
3. Maka akan ada kode seperti ini <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> . . . </b:widget> lalu hapus kode tersebut dan ganti dengan kode berikut
Atau jika tidak ingin mengganti semua kode tersebut, sobat juga bisa hanya dengan menambahkan kode yang berwarna biru saja sesuai pada kode diatas.
Jika sudah, selanjutnya klik Simpan Template.. Selesai
Nah itulah bagaimana membuat title tag pada widget popular post di blogspot dengan mudah.
Silahkan dicoba Eco Racing 5:53 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Title Tag Pada Popular Post Blog Agar SEO, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan title dan alt tag di popular posts.
Cara Membuat Title dan Alt Tag pada Popular Post :
1. Masuk ke menu Template dan klik Edit HTML
2. Kemudian klik Lompat ke widget dan pilih PopularPosts1 seperti gambar dibawah
3. Maka akan ada kode seperti ini <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> . . . </b:widget> lalu hapus kode tersebut dan ganti dengan kode berikut
<b:widget id='PopularPosts1' locked='false' title='Popular Post' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='image' border='0' expr:title='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='image' border='0' expr:title='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Atau jika tidak ingin mengganti semua kode tersebut, sobat juga bisa hanya dengan menambahkan kode yang berwarna biru saja sesuai pada kode diatas.
Jika sudah, selanjutnya klik Simpan Template.. Selesai
Nah itulah bagaimana membuat title tag pada widget popular post di blogspot dengan mudah.
Silahkan dicoba Eco Racing 5:53 PM New Google SEO Bandung, Indonesia