Link aktif di komentar blog merupakan sebuah link hidup yang terdapat pada kata / kalimat di sebuah komentar blog dan dapat di klik yang akan menuju ke alamat link tersebut. Banyak orang yang berkomentar pada blog dengan memasukkan link aktif pada kata katanya, biasanya dengan tujuan untuk mendapatkan backlink dari blog yang dikomentarinya. Namun komentar dengan link aktif merupakan komentar spam yang dapat merugikan pemilik blog karena bisa menurunkan ranking dari search engine. Apalagi jika blog mempunyai banyak komentar setiap harinya maka akan menyusahkan pemilik blog untuk menghapus komentar spam tersebut. Maka dari itu untuk mengatasinya berikut cara mudah menghilangkan url aktif pada komentar blog secara otomatis.
Kali ini saya akan share gimana Cara Menghilangkan Link Aktif Di Komentar Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menghapus link aktif pada komentar blog.
Cara Menghilangkan Link Aktif Pada Komentar :
1. Menghapus link aktif di komentar seperti gambar di atas yaitu dengan cara masuk ke menu Template lalu klik Edit HTML
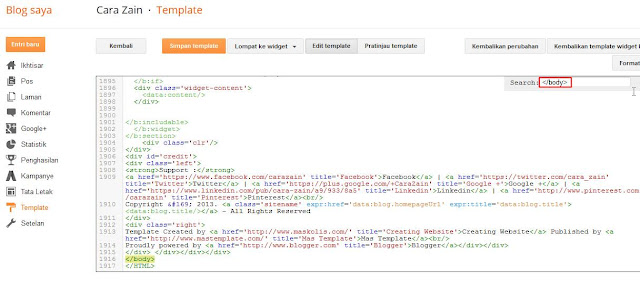
2. Kemudian cari kode </body>, gunakan Ctrl+F untuk memudahkan
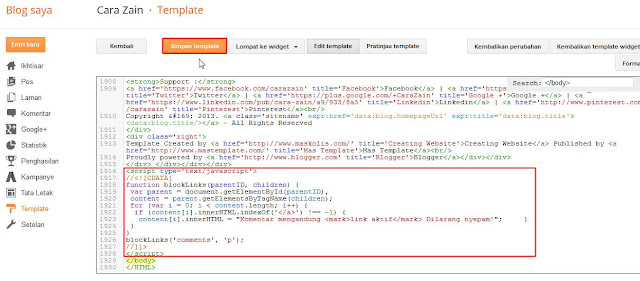
3. Lalu masukkan script kode berikut tepat di atas kode </body>, jika sudah klik Simpan template
4. Maka link aktif yang ada di komentar tersebut akan hilang dan menjadi teks biasa seperti gambar berikut
5. Atau sobat juga bisa mengganti komentar yang ada link aktif nya dengan tulisan yang sobat inginkan seperti gambar berikut
6. Tinggal masukkan kode berikut tepat diatas kode </body>, ganti tulisan warna merah sesuai keinginan sobat, jika sudah klik Simpan template.. Selesai
Nah itulah bagaimana menghilangkan link aktif di komentar blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 11:14 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Menghilangkan Link Aktif Di Komentar Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menghapus link aktif pada komentar blog.
Cara Menghilangkan Link Aktif Pada Komentar :
1. Menghapus link aktif di komentar seperti gambar di atas yaitu dengan cara masuk ke menu Template lalu klik Edit HTML
2. Kemudian cari kode </body>, gunakan Ctrl+F untuk memudahkan
3. Lalu masukkan script kode berikut tepat di atas kode </body>, jika sudah klik Simpan template
<script type='text/javascript'>
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = content[i].innerHTML.replace(/<a[^>]*>|<\/a>/g, "");
}
}
}
blockLinks('comments', 'p');
//]]>
</script>
4. Maka link aktif yang ada di komentar tersebut akan hilang dan menjadi teks biasa seperti gambar berikut
5. Atau sobat juga bisa mengganti komentar yang ada link aktif nya dengan tulisan yang sobat inginkan seperti gambar berikut
6. Tinggal masukkan kode berikut tepat diatas kode </body>, ganti tulisan warna merah sesuai keinginan sobat, jika sudah klik Simpan template.. Selesai
<script type='text/javascript'>
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = "Komentar mengandung <mark>link aktif</mark> Dilarang nyepam!"; }
}
}
blockLinks('comments', 'p');
//]]>
</script>
Nah itulah bagaimana menghilangkan link aktif di komentar blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 11:14 PM New Google SEO Bandung, Indonesia

Cara Menghilangkan Link Aktif Di Komentar Blog Terbaru
Posted by BISNIS ONLINE on Saturday, January 30, 2016
Emoticon adalah lambang, simbol, karakter yang menunjukkan ekspresi atau perasaan seseorang seperti senyum, tertawa, sedih, cemberut, marah, menangis dan lain sebagainya yang biasanya digunakan ketika sedang chatting di sosial media ataupun saat berkomentar di blog. Biasanya para blogger memasang emoticon ini pada kotak komentar blog dengan tujuan untuk mempercantik tampilan blog, menjadikannya lebih hidup, dan dapat membuat pengunjung lebih suka dan tertarik pada blog tersebut.
Kali ini saya akan share gimana Cara Memasang Emoticon Di Komentar Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat atau pasang emoticon pada komentar blog.
Cara Menambahkan Emoticon Di Komentar Blog :
1. Bikin emoticon di komentar blog seperti gambar di atas yaitu dengan cara masuk ke menu Template lalu klik Edit HTML
2. Kemudian sobat bisa cari kode ]]></b:skin>, gunakan Ctrl+F untuk memudahkan
3. Lalu masukkan kode berikut ini tepat di atas kode ]]></b:skin>
4. Setelah itu cari lagi kode </body>, gunakan Ctrl+F untuk mempermudah
5. Lalu masukkan kode berikut tepat diatas kode </body>, jika sudah klik Simpan template.. Selesei
Nah itulah bagaimana memasang emoticon di komentar blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 1:07 AM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Memasang Emoticon Di Komentar Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat atau pasang emoticon pada komentar blog.
Cara Menambahkan Emoticon Di Komentar Blog :
1. Bikin emoticon di komentar blog seperti gambar di atas yaitu dengan cara masuk ke menu Template lalu klik Edit HTML
2. Kemudian sobat bisa cari kode ]]></b:skin>, gunakan Ctrl+F untuk memudahkan
3. Lalu masukkan kode berikut ini tepat di atas kode ]]></b:skin>
.emoWrap { position:relative; padding:10px; margin-bottom:7px; background:#fff; background-image:-ms-linear-gradient(right,#FFFFFF 0%,#FFF9F2 100%); background-image:-moz-linear-gradient(right,#FFFFFF 0%,#FFF9F2 100%); background-image:-o-linear-gradient(right,#FFFFFF 0%,#FFF9F2 100%); background-image:-webkit-gradient(linear,right top,left top,color-stop(0,#FFFFFF),color-stop(1,#FFF9F2)); background-image:-webkit-linear-gradient(right,#FFFFFF 0%,#FFF9F2 100%); background-image:linear-gradient(to left,#FFFFFF 0%,#FFF9F2 100%); border:3px solid #860000; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3); -moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3); -webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3); box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3); font-weight:normal; color:#333; } .emoWrap:after { content:""; position:absolute; bottom:-10px; left:10px; border-top:10px solid #860000; border-right:20px solid transparent; width:0; height:0; line-height:0; }
4. Setelah itu cari lagi kode </body>, gunakan Ctrl+F untuk mempermudah
5. Lalu masukkan kode berikut tepat diatas kode </body>, jika sudah klik Simpan template.. Selesei
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Click to see the code!",
emoMessage:"To insert emoticon you must added at least one space before the code."
})
});
//]]>
</script>
<script src='https://cdn.rawgit.com/Brando07/share/newbe/seocips-emo.js' type='text/javascript'/>
</b:if>
Nah itulah bagaimana memasang emoticon di komentar blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 1:07 AM New Google SEO Bandung, Indonesia
Perlunya membuat tulisan di atas kotak komentar blog bagi para blogger yang memiliki banyak komentar di artikel nya sebab dapat mengingatkan para pengunjung tentang peraturan dan larangan dalam berkomentar di blog nya seperti berbahasa dengan sopan, berkomentar sesuai dengan topik, tidak melakukan spam atau promosi, tidak menaruh link aktif dan lain sebagainya. Maka dari itu dengan menambahkan pesan di atas kolom komentar blog bisa menjadi pengingat untuk para komentator blog serta dapat mencegah adanya komentar yang tidak baik pada blog sobat.
Kali ini saya akan share gimana Cara Membuat Tulisan Di Atas Kotak Komentar Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan pesan di atas kolom komentar blog.
Cara Membuat Tulisan Di Atas Kotak Komentar Blog :
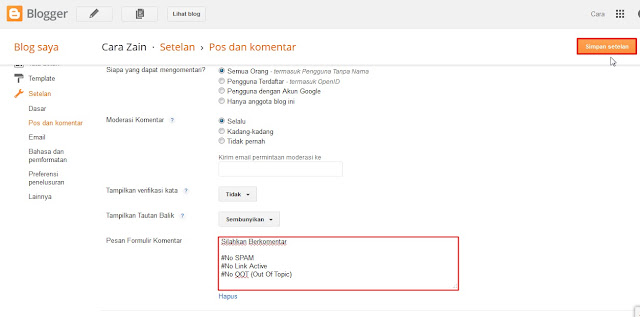
1. Bikin tulisan di atas kotak komentar seperti gambar di atas yaitu dengan cara masuk ke menu Setelan lalu klik Pos dan Komentar
2. Kemudian scroll ke bawah halaman dan pada pesan formulir komentar klik Tambahkan
3. Lalu tulis pesan yang sobat inginkan pada kotak tersebut, jika sudah klik Simpan setelan.. Selesai
Nah itulah bagaimana membuat tulisan di atas kotak komentar blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 7:56 PM New Google SEO Bandung, Indonesia
Kali ini saya akan share gimana Cara Membuat Tulisan Di Atas Kotak Komentar Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan pesan di atas kolom komentar blog.
Cara Membuat Tulisan Di Atas Kotak Komentar Blog :
1. Bikin tulisan di atas kotak komentar seperti gambar di atas yaitu dengan cara masuk ke menu Setelan lalu klik Pos dan Komentar
2. Kemudian scroll ke bawah halaman dan pada pesan formulir komentar klik Tambahkan
3. Lalu tulis pesan yang sobat inginkan pada kotak tersebut, jika sudah klik Simpan setelan.. Selesai
Nah itulah bagaimana membuat tulisan di atas kotak komentar blog dengan mudah dan cepat.
Silahkan dicoba Eco Racing 7:56 PM New Google SEO Bandung, Indonesia