Efek animasi loading saat halaman dibuka / dimuat pada blog, wordpress atau website dapat membuat tampilan situs web tersebut menjadi keren dan menarik. Selain itu memasang atau menambahkan efek status loading di blogger ini juga ringan tidak terlalu berat sebab tidak menggunakan banyak kode html, hanya memakai beberapa kode css dan javascript. Untuk cara kerja dari animasi loading page ini sangat sederhana yaitu akan muncul dan bergerak saat memuat halaman ketika membuka blog dan akan berhenti / menghilang secara otomatis dan perlahan ketika blogspot kita sudah termuat secara penuh.
Kali ini saya akan share gimana Cara Membuat Efek Animasi Loading Keren Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang animasi loading page pada blog yang bergerak saat halaman dimuat.
Cara Menambahkan Efek Loading Di Blog :
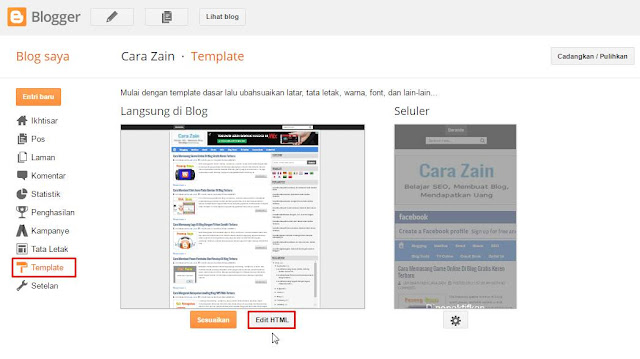
1. Bikin animasi loading seperti diatas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode ]]</b:skin> atau </style> gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan script berikut tepat diatas kode ]]</b:skin> atau </style> :
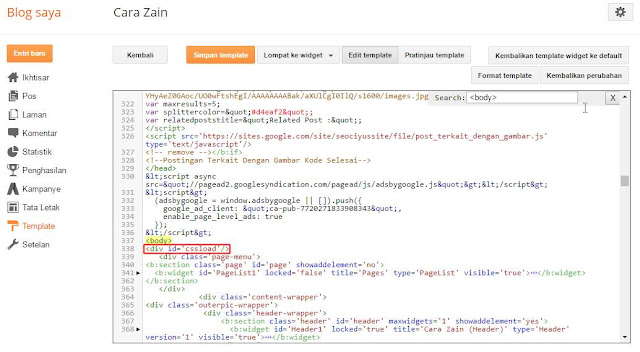
4. Kemudian cari lagi kode <body> gunakan Ctrl+F juga agar cepat
5. Selanjutnya masukkan script berikut tepat dibawah kode <body> :
6. Kemudian cari lagi kode </body> biasanya paling bawah html blog
7. Lalu masukkan script jquery berikut tepat diatas kode </body> :
Jika sudah sobat bisa klik Simpan template.. Selesai dan lihat hasilnya
8. Berikut tampilan blog yang telah berhasil di pasang efek animasi loading page :
Nah itulah bagaimana cara membuat efek animasi loading keren di blog dengan mudah dan cepat.
Silahkan dicoba
Kali ini saya akan share gimana Cara Membuat Efek Animasi Loading Keren Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang animasi loading page pada blog yang bergerak saat halaman dimuat.
Cara Menambahkan Efek Loading Di Blog :
1. Bikin animasi loading seperti diatas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode ]]</b:skin> atau </style> gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan script berikut tepat diatas kode ]]</b:skin> atau </style> :
#cssload {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7aooBeH_l6aOKhQpfG-taOelJkyeat1zPipiu5XoEEm6n_9iGS0JcMPE-paLXdXql4xoxD0WUdG0Vs7TlseS_fU9r9sflKk7gFvIgFYXA6_CbIjEEODoUHdgS_UfMNmB2JMvldGVzyRk/s1600/loading.gif) no-repeat center;background-color:rgba(0,0,0,0.36);width:100%;height:100%;position:fixed;left:0;top:0;z-index:1000;}
4. Kemudian cari lagi kode <body> gunakan Ctrl+F juga agar cepat
5. Selanjutnya masukkan script berikut tepat dibawah kode <body> :
<div id='cssload'/>
6. Kemudian cari lagi kode </body> biasanya paling bawah html blog
7. Lalu masukkan script jquery berikut tepat diatas kode </body> :
<script type='text/javascript'>
//<![CDATA[
// Loader
$(window).bind("load",function(){$("#cssload").fadeOut(1e3)});
//]]>
</script>
Jika sudah sobat bisa klik Simpan template.. Selesai dan lihat hasilnya
8. Berikut tampilan blog yang telah berhasil di pasang efek animasi loading page :
Nah itulah bagaimana cara membuat efek animasi loading keren di blog dengan mudah dan cepat.
Silahkan dicoba
Thanks for reading & sharing BISNIS ONLINE










0 komentar:
Post a Comment