Bicara ukuran lebar template blog biasanya banyak para blogger yang ingin mengatur nya mungkin karena ukuran yang terlalu kecil dan ingin melebarkan / memperbesar bisa juga sebaliknya terlalu lebar dan ingin mengecilkan / memperkecil baik pada header, content / isi maupun sidebar agar bisa memasang banner iklan / widget / gadget pada blog dengan pas, tidak terpotong supaya tampilan halaman blog menjadi rapi. Untuk mengatur ukuran template blog bagi yang masih memakai template bawaan dari blogger cara nya tinggal klik Sesuaikan pada Menu Template di dashboard blog namun bagi para blogger yang menggunakan template hasil download biasanya harus mengedit manual pada kode CSS template tersebut seperti pada blog carazain ini.
Kali ini saya akan share dan jelaskan gimana Cara Mengatur Ukuran Lebar Template Blog Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah ukuran template di blogger.
Cara Merubah Ukuran Lebar Template Blog Agar Sesuai :
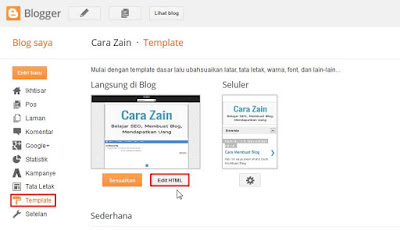
1. Buka Edit HTML pada Menu Template
2. Kemudian cari kode header-wrapper, gunakan Ctrl + F untuk mempermudah pencarian jika sudah langsung saja replace / ganti kode seperti pada gambar dibawah dengan kode berikut
.header-wrapper{width:100%;color:#333;overflow:hidden;position:relative;z-index:999;margin:0 auto}
#header{width:232px;float:left;width:auto;overflow:hidden;z-index:999;margin:0;padding:0}
#header-inner{margin:0 auto;padding:0}
#header h1,#header p{font:30px Oswald;line-height:30px;color:#333;text-shadow:1px 1px #fff, 1px 1px #ccc, 2px 2px #ddd, 3px 3px #eee;padding-bottom:10px;margin:0}
#header h1 a,#header h1.title a:hover{color:#48b;text-decoration:none}
#header .description{color:#0a2e56;font:Italic 14px Georgia;text-shadow:none}
#header img{border:0 none;background:none;width:auto;height:auto;margin:0 auto}
#header2{float:right;width:auto;margin:0 auto}
.header2 .widget{margin:0 auto;padding:0}
3. Setelah itu scroll kebawah sedikit atau cari kode outerpic-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut
.outerpic-wrapper{background:#fff;width:100%;box-shadow:0 10px 10px #666;-moz-box-shadow:0 10px 10px #666;overflow:hidden;-webkit-box-shadow:0 10px 10px #666;filter:progid:DXImageTransform.Microsoft.Shadow(color='#999999',Direction=125,Strength=6);padding:10px}
.content-wrapper{position:relative;max-width:960px;margin:0 auto}
.outer-wrapper{position:relative;width:100%;padding:0}
.main-wrapper{width:640px;margin-right:10px;float:left;word-wrap:break-word;overflow:hidden;}
.clr{clear:both;float:none}
4. Terakhir scroll lagi ke bawah sedikit atau cari kode sidebar-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut kemudian klik Simpan template ..Selesai
.sidebar-wrapper,.sidebar1-wrapper{width:310px;float:right;word-wrap:break-word;overflow:hidden;}
.sidebar h2{background:#ddd;color:#333;font:14px Oswald;margin:0;padding:5px 0 5px 10px;text-shadow:0 1px 1px #fff;text-transform:uppercase}
.sidebar{background:#f6f6f6;color:#666;line-height:1.3em;border-top:none;font:11px Arial}
.sidebar li{line-height:1.3em;margin:0;padding:5px 0 4px;border-bottom:1px dashed #ddd}
.sidebar .widget{;margin:2px 0 10px;padding:0}
.sidebar .widget-content{margin:0 auto;padding:0 10px;}
.sidebar a:link,.sidebar a:visited{font:bold 12px Arial;color:#555;text-decoration:none}
.sidebar li a:hover{color:#015bb3}
.sidebar ul{list-style:none;margin:0;padding:5px 0}
.sidebar1 ul{list-style:none;padding:0;margin:0;}
.sidebar1 .widget {margin:0px 0px 0px;padding:0}
Tutorial singkat, praktis tanpa ribet di atas adalah buat sobat yang memakai / menggunakan template Johny See Book Update yang ringan dan pastinya SEO friendly agar tampilannya sama seperti blog carazain ini, tapi pada intinya untuk mengatur ukuran lebar template blog sobat tinggal mengubah width, height, margin & padding pada kode CSS seperti header-wrapper, content-wrapper, outer-wrapper, main-wrapper & sidebar-wrapper di Edit HTML
Nah itulah bagaimana cara mengatur ukuran lebar template blog di blogspot terbaru.
Silahkan dicoba
Kali ini saya akan share dan jelaskan gimana Cara Mengatur Ukuran Lebar Template Blog Terbaru, silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin mengubah ukuran template di blogger.
Cara Merubah Ukuran Lebar Template Blog Agar Sesuai :
1. Buka Edit HTML pada Menu Template
2. Kemudian cari kode header-wrapper, gunakan Ctrl + F untuk mempermudah pencarian jika sudah langsung saja replace / ganti kode seperti pada gambar dibawah dengan kode berikut
.header-wrapper{width:100%;color:#333;overflow:hidden;position:relative;z-index:999;margin:0 auto}
#header{width:232px;float:left;width:auto;overflow:hidden;z-index:999;margin:0;padding:0}
#header-inner{margin:0 auto;padding:0}
#header h1,#header p{font:30px Oswald;line-height:30px;color:#333;text-shadow:1px 1px #fff, 1px 1px #ccc, 2px 2px #ddd, 3px 3px #eee;padding-bottom:10px;margin:0}
#header h1 a,#header h1.title a:hover{color:#48b;text-decoration:none}
#header .description{color:#0a2e56;font:Italic 14px Georgia;text-shadow:none}
#header img{border:0 none;background:none;width:auto;height:auto;margin:0 auto}
#header2{float:right;width:auto;margin:0 auto}
.header2 .widget{margin:0 auto;padding:0}
3. Setelah itu scroll kebawah sedikit atau cari kode outerpic-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut
.outerpic-wrapper{background:#fff;width:100%;box-shadow:0 10px 10px #666;-moz-box-shadow:0 10px 10px #666;overflow:hidden;-webkit-box-shadow:0 10px 10px #666;filter:progid:DXImageTransform.Microsoft.Shadow(color='#999999',Direction=125,Strength=6);padding:10px}
.content-wrapper{position:relative;max-width:960px;margin:0 auto}
.outer-wrapper{position:relative;width:100%;padding:0}
.main-wrapper{width:640px;margin-right:10px;float:left;word-wrap:break-word;overflow:hidden;}
.clr{clear:both;float:none}
4. Terakhir scroll lagi ke bawah sedikit atau cari kode sidebar-wrapper dengan menggunakan Ctrl + F, jika sudah langsung saja replace / ganti kode seperti pada gambar dengan kode berikut kemudian klik Simpan template ..Selesai
.sidebar-wrapper,.sidebar1-wrapper{width:310px;float:right;word-wrap:break-word;overflow:hidden;}
.sidebar h2{background:#ddd;color:#333;font:14px Oswald;margin:0;padding:5px 0 5px 10px;text-shadow:0 1px 1px #fff;text-transform:uppercase}
.sidebar{background:#f6f6f6;color:#666;line-height:1.3em;border-top:none;font:11px Arial}
.sidebar li{line-height:1.3em;margin:0;padding:5px 0 4px;border-bottom:1px dashed #ddd}
.sidebar .widget{;margin:2px 0 10px;padding:0}
.sidebar .widget-content{margin:0 auto;padding:0 10px;}
.sidebar a:link,.sidebar a:visited{font:bold 12px Arial;color:#555;text-decoration:none}
.sidebar li a:hover{color:#015bb3}
.sidebar ul{list-style:none;margin:0;padding:5px 0}
.sidebar1 ul{list-style:none;padding:0;margin:0;}
.sidebar1 .widget {margin:0px 0px 0px;padding:0}
Tutorial singkat, praktis tanpa ribet di atas adalah buat sobat yang memakai / menggunakan template Johny See Book Update yang ringan dan pastinya SEO friendly agar tampilannya sama seperti blog carazain ini, tapi pada intinya untuk mengatur ukuran lebar template blog sobat tinggal mengubah width, height, margin & padding pada kode CSS seperti header-wrapper, content-wrapper, outer-wrapper, main-wrapper & sidebar-wrapper di Edit HTML
Nah itulah bagaimana cara mengatur ukuran lebar template blog di blogspot terbaru.
Silahkan dicoba
Thanks for reading & sharing BISNIS ONLINE






0 komentar:
Post a Comment